Sitemap Mapping: The Ultimate Guide to Sitemaps
- Last Edited
- by Garenne Bigby
What is a Sitemap? | What Types of Sitemaps Are There? | Why do you need a Sitemap? | Who Uses Sitemaps? | How to Create a Sitemap? | How to Submit Sitemaps to Search Engines?
Imagine that you are a content creator. Every week you produce dozens of videos or art pieces which you then post on various websites. At this, your ultimate goal is to bring home traffic to your website to make money by selling merchandise, showing ads, or serving visitors who support you directly. You want your website to be neat, organized, and easy to navigate. Site mapping can help you with that.

Maybe you’re a web designer or a programmer—you’ve been hired to overhaul a company’s website, to rebuild it from the ground up. For large companies, with many different revenues streams and products to offer, it may be difficult to keep it all tightly arranged. In fact, it may seem impossible, but even a simple sitemap can start you off in the right direction and take you toward an attractive, sleek website that is not only a joy to look upon but also easy to navigate.
Sitemaps are useful to search engines, who use their web crawling software to navigate and promote different websites. It can also be beneficial to a small-time blogger, a stay-at-home crafter, or an internet novice trying their hands at site building for the first time. In reality, site mapping can be useful to anyone.
Site mapping may be overwhelming—most things are when you first start out. This guide, however, will offer you everything you need to know to hit the ground running and may even help you to become a pro in the process. Whether expert or novice, there will be something for everyone to learn along the way.
Sitemap Mapping
What is a Sitemap?
In the simplest of terms, a sitemap serves two primary functions. Firstly, they help web designers and programmers to organize a website’s layout. Think of it as an outline that shows which links on a web page will go to what pages and from what pages you can next travel to from there.
This function of sitemaps may seem obvious, even redundant to mention, but it is important to remember. Sometimes, when starting something new, it can be easy to forget even the simplest aspects of the task. Web designers and programmers have so much to think about with fixing broken code, filling each page, and designing aesthetic schemes. How a website looks may initially overshadow how it functions. When this happens, websites are a clumsy mess that is a chore to traverse rather than a pleasure to explore.
The second function is less direct but of equally important. Web crawlers—bots used by browsers to index and organize all of the different websites across the internet—use sitemaps to update their indexes. This means that it makes websites easier to find, easier to search, and easier to use.
Imagine you are hungry but you are low on food. It is hot out, and you don’t want to drive anywhere, but you don’t know what restaurants are open near you, nor are you aware of what restaurants deliver to your address. You want pizza, and you run a Google search to find which pizza places you can order from. When you do this, you are taken directly to the page where you can make orders, or sometimes you are taken directly to the pages where the delivery deals are kept. This is the second function of a sitemap, which allows the indexed websites to be pulled up more easily based on the words you use.
What Types of Sitemaps Are There?
Now that you understand the basics of what a sitemap is, it is time to teach you what the different types of sitemaps are. There are many types of sitemaps, and no one is better than any of the others. Each has its own function, its own lists of pros and cons, and plenty will be covered so that you are properly equipped to handle any situation.
For the sake of organization and clarity, when discussing the different sitemaps, certain terms will be used. When referring to a host page, or a page from which other pages can be accessed, the host page will be referred to as a parent page or just parent. The pages which extend from the parent page will be children pages.
Visual Sitemaps

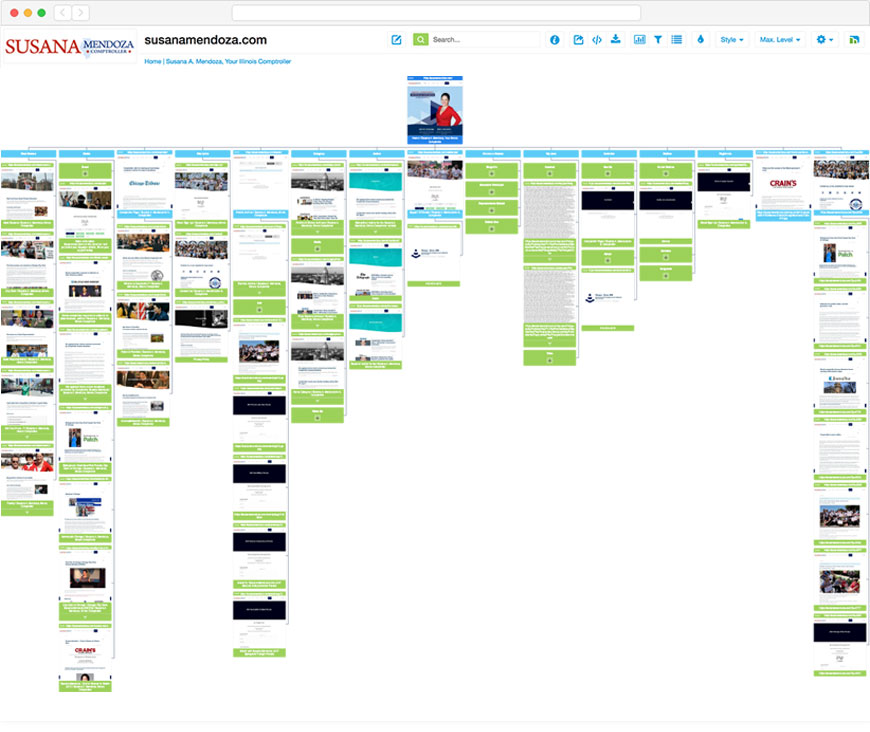
Did you ever brainstorm in high school? A visual sitemap is a bit like mind mapping. Sometimes in a sequential form, with one parent page branching out into a long train of growing out into a series of further branching children. Other times, like a web, a visual sitemap extends out in all directions, linking different pages through a series of extended limbs.
Visual sitemaps are aesthetically pleasing and, as their name might imply, beneficial for visual learners and thinkers. They have the benefit of being something that is seen first and read second, which can lend to many different forms of organization. As an example, certain pages that may lead back on themselves can be color-coordinated for greater ease of understanding. Their strength lies in their quick reference and ease of understanding. You can get a good sense of a website’s structure from them, and if shown in a demonstration, simple aesthetics can be presented, too.
On the other hand, visual sitemaps may overwhelm some. With so many branches to keep track of, it might be difficult to manage what has already been written and what hasn’t. Furthermore, they can be difficult to create. While they can be done with pencil and paper or using post-it notes and strings, there are also websites and developer tools that can be taken advantage of. Even then, there are simpler methods that require less know-how and visual knowledge to perfect.
XML Sitemaps
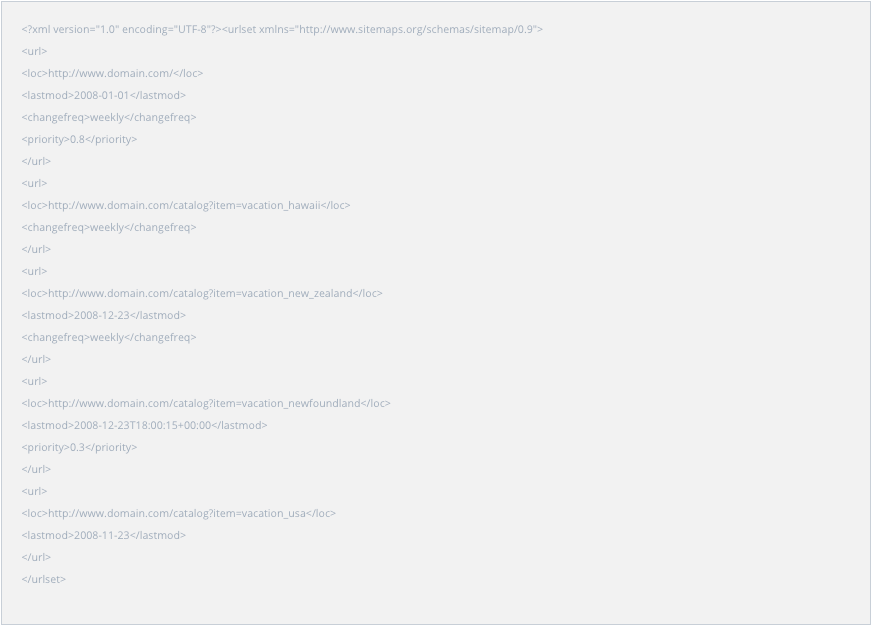
XMLs are interesting sitemaps in that they are designed not for human eyes, but for the web crawler bots that search engines so frequently employ. Their creation can be done either by human hands or through the use of design tools created explicitly for them, XML then must be manually submitted to each search engine so that they can be organized and indexed by their web crawler bots.

It should be noted—XML sitemaps are certainly beneficial but not entirely necessary. As with all sitemap methods, they serve a function. The function, in this case, is ease of access to your website and ease of navigation from a search engine’s results page. When used properly, XML helps to index websites, making them more likely to come up, as well. Without XML, a website can still be found, but it will be much more difficult and as a result, will take more time to build up traffic.
XML sitemaps are interesting in their origin. Created primarily for use with Google search, they have become the standard of site mapping in the modern era. As you move forward, you will learn that there are many other extensions of the basic XML sitemap that will become integral to the growth of both your website and your audience, but all of them are related to the initial XML sitemap that you have read about here.
HTML Sitemaps
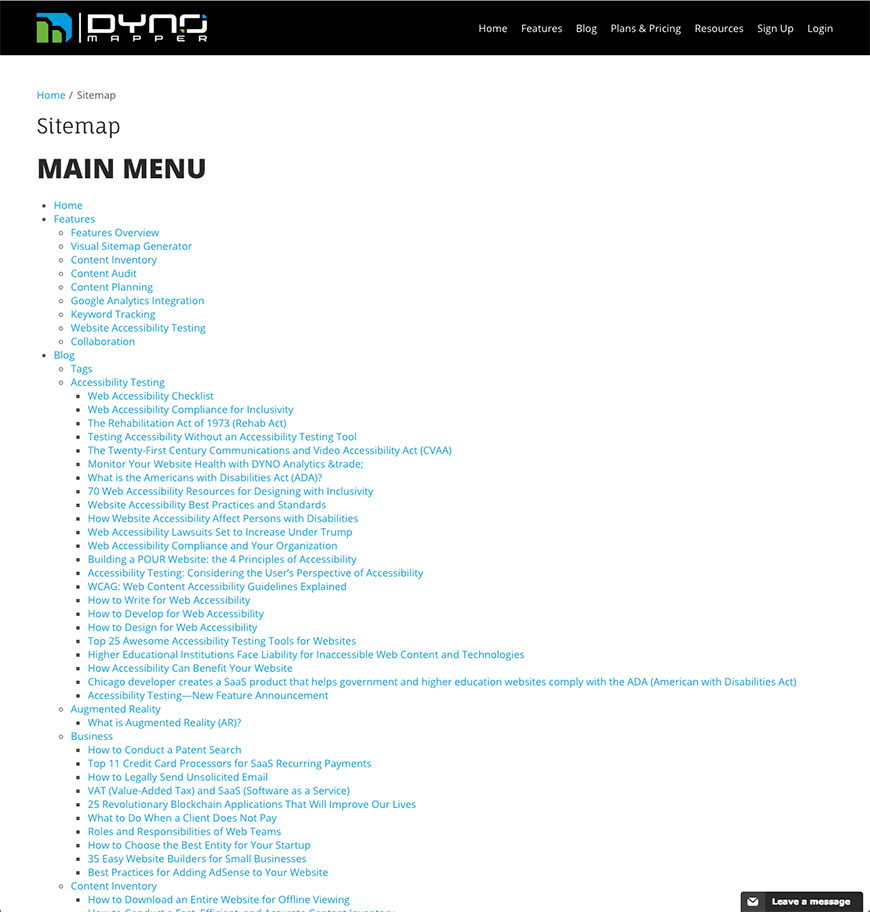
When the internet was still young, HTML sitemaps were common. To this day, they are still in existence. Where a Visual Sitemap relies on vast webs and arrays of web pages, both parent and child alike, an HTML looks a bit more like a to-do list. Using a prominent parent as header, the child web pages are then listed underneath it.
Visual thinkers may find this either boring or cluttered, and larger websites will find HTML to be cumbersome. A website of sufficient size will quickly become a long, laundry list of web pages that may be increasingly difficult to navigate in even the planning process.

Still, there is benefit in the use of HTML sitemaps, the largest being that they are quick. For a smaller website, or for the redesign of only a portion of a site, an HTML sitemap can be done in short order in the time it would take a visual sitemap to even be started. Furthermore, it is important to note that many websites still use HTML sitemaps in the footer of their pages for easy navigation to web pages. The next time you are looking for either careers or a contact number, remember that to find it quickly you need only consult the HTML sitemap located at the bottom of the page.
Image Sitemaps
You’re bored, and you’re lonely, and you’re looking for something to brighten your day, so you go to Google and type in something funny. Maybe you’re looking for some quick memes to bring you out of your funk, and you go straight to images after making your search. A set of pictures come up, each more amusing than the last, and within a few minutes, you’re smiling again. This amazing feat is achieved through the use of image sitemaps.
Image sitemaps, as the name implies, refers directly to images. In particular, it refers to the use of the Google Image search bar function. Related to XML site mapping, image site mapping is used in XML to directly tie images on your website to the Google Images search. When used properly, this increases site traffic and site visibility, and it keeps your website—and the images hosted on it—relevant.
Though not a form of site mapping on its own, image site mapping is an important part of webpage building. It requires going through the code of your XML map and integrating all relevant information, ranging from image type to even the captain or location of the image. That said, it can make the difference for some websites, with visual artists, in particular, benefitting from the use of this site mapping tool.
The process itself can be done manually if one were interested in the doing. If not, then specific tools can be found online to help, but there will be more on that later.
Video Sitemaps
Bad news: the memes didn’t help for long, and now you are scouring google for your favorite online shorts to bring back your mirth. You are having trouble finding one, however, as it has been years since the video was first shown to you by a friend. These troubles that you are having are resultant of the video’s uploader not properly integrating a video sitemap into their websites XML sitemap.
Like the image sitemap before it, a video sitemap serves the same function. Containing the same type of information as an image sitemap would. If used properly, it will help in the same way, drawing attention to the video more quickly and bringing increasing attention to the website with which it is associated. Videos can be an important part of marketing strategies and website traffic, as quick thumbnails and videos of varying length can draw an audience of all sorts to the page.
Written into the XML code, video sitemaps can be made manually or through the use of quick tools and tie a website and video to the Google video’s function in the same way that image sitemaps do for images.
News Sitemaps
Let’s assume that you’re finished sulking now that you have found the video you wanted and looked at funny cats for a while. Let’s also assume—or pretend, if that suits you better—that you work for an online journalist, and you’re returning to work. You’ve just finished your article, and you are preparing to turn it in, but you’re worried that it may not draw attention. Well, if whoever uploads your articles understands news site mapping, then you will be fine.
Related to both XML and Google yet again, new site mapping does the obvious, but allow me to explain. Where image site mapping is tied to Google Images and video site mapping is integral to Google Video’s function, so too is new site mapping an important aspect of Google News.
Video sitemaps will list the type of video, the video’s description, and link it to both video and thumbnails. Image sitemaps will bind captains, locations, and anything else relevant to the search. News sitemaps emphasize content. Like all sitemaps web crawler sitemaps, it uses relevant SEO keywords to draw attention, including subject, important phrases, and publication date. It can also be used to draw new attention to already existing websites or create a reader base for newer websites still seeking their own personal niche.
Mobile Sitemaps
Everyone has a cell phone, smartphone, or tablet, and people are increasingly using mobile data to search on-the-go. To stay competitive, many websites have had to create smartphone-friendly web pages meant specifically for mobile use, and to do this, mobile sitemaps are necessary.
While the name may seem similar, a mobile sitemap is actually quite different from the previous three sitemaps within this guide. The primary difference is in that a mobile sitemap doesn’t use XML. Created specifically for use with mobile websites—websites created specifically for ease of navigation on tablets and smartphones—mobile sitemaps are somewhat different.
Though still using similar XML code and serving a similar web crawler index function, a mobile sitemap must be submitted separately, as it links to a separate webpage entirely. Those websites that have both mobile and desktop versions will have to link both mobile and XML sitemaps to search engines. Though this may create more work for programmers and designers, it is increasingly important in the modern world to use mobile sitemaps if possible.
Text Sitemaps
A text sitemap is like an HTML sitemap only simpler. Originally used by the Yahoo! search engine, text sitemaps are no longer used, having been replaced by Yahoo! in favor of the modern XML sitemap.
To create a text sitemap, you would simply need to list each individual page that you have on your site. Though time-consuming and largely irrelevant against the modern standard, it may be beneficial to start with a text sitemap before building any larger, more difficult sitemaps. In particular, a text sitemap may help to keep a visual or HTML sitemap organized and prevent any potential redundancies that may appear.
Why do you need a Sitemap?
You’ve learned about the different types of sitemaps and what function they serve. Now, you will learn why you should have a sitemap and what direct functions a sitemap might serve moving forward.
Search Engine Optimization
Increasingly, SEO—search engine optimization—is important on the internet. People make good money by making sure that websites are SEO efficient, but what is SEO and why is it so important?
Search Engine Optimization is the process by which websites make themselves more searchable. Put more simply; it is how websites get traffic and means to optimize the content you create—in this case, your sitemap—to bring more traffic to your website. This is done by using the right words, the right images, and the right organization to crawl your website to the top of the searches.
SEO is important because it grows your audience “organically.” “Inorganic” growth would be that growth is done through paid advertisement. As an example, television commercials are inorganic. While the familiar standard in many industries, inorganic growth is less preferable than organic growth in that it costs money—and sometimes money may be scarce.
The organic growth found in being search engine optimized is preferable, and all it takes is a specific skill set. Knowing SEO terminology and techniques can make the difference between success and failure, and the proper use of an XML sitemap can be an integral part in SEO efficiency.
Optimized XML sitemaps are well-organized and easy to index. When done properly, they are more likely to draw attention when the right keywords are searched. By knowing your niche and designing your website to meet its interests—which is done by using proper lexicon and keeping your website streamlined—you increase the likelihood of drawing traffic.
Sitemaps can be used to establish proficient SEO in a new website or, should a website’s traffic die on the vine, a sitemap can be used to reinvigorate a dying website. That is what you will learn about now.
Website Design/Redesign
As previously mentioned, sitemaps can be important in website design. You’ve read a lot about SEO XML site mapping, but you haven’t heard much about visual or HTML site mapping. That is because when drawing traffic to an already finished website, XML is largely more relevant. When designing the website, however, visual and HTML sitemaps are much more important.
Visual sitemaps can help in the earliest creative stages. They can help to establish everything from the basic color palette and general aesthetic to the navigation routes which will be implemented into the code. While not an end in themselves, visual sitemaps help to do just what their name implies: create a visual guide for what the website will look and feel like.
Furthermore, visual sitemaps could even help in the organization of the all-important XML sitemaps previously discussed. By knowing where your content will go and how it will be accessed, you can then begin designing the proper look of your website. Then, as you build, you can trim the fat, cut away unneeded links and narrow the map until you have only what you need and what will look good.
HTML sitemaps function in a similar manner. While not as pleasing to the eye, an HTML sitemap can help in the planning stages just as much, if not more, than the visual sitemap when it comes to design or redesign. A text sitemap can do the same. By knowing what pages you need and how they are related to one another, the designing process can become that much easier. HTML, text, and visual sitemaps can serve as the blueprint to your websites birth or rebirth, depending on the situation.
Which comes to an important point: these tried and tested tools can be used again when trying to rebuild your website. By looking on old sitemaps or building a map of an existing site, you are given an example of what you have and can potentially use it to improve. Sometimes, a failing site needs only a slick new redesign to make it both more functional and also more appealing.
Content Planning
The organizational benefits of a sitemap are not only found when building your website, nor are they limited to drawing traffic. Site mapping can also help a company not only determine how to present their content, but it can also help them to determine their content in general.
Content planning is the process by which a company or individual within a company determines the company’s content. Which is to say, it helps a company decide what products to have. As an example: McDonald’s is a fast food restaurant—the world’s largest. Before they can introduce a new meal, however, they must first determine whether or not any potential new products will sell well within their niche market, how it will integrate, and what they can package it with.
Sometimes, a restaurant or other business will run trials. They will test certain foods or items within a smaller market and, after running numbers, determine whether the production costs are outweighed by the revenue. Before they even do that, though, they must decide whether their business is the type of business that sells that product.
Back to McDonald’s. A fast food restaurant, McDonald’s sells burgers, wraps, and breakfast foods. Their products are specifically made to be quick to cook and easy to eat on the go. As a result, it is unlikely that they will ever create a three-course meal, largely because it goes against their entire business model.
Content planning helps to determine that. Whether a new business or an old business trying new things, content planning helps to weed out the good from the bad. All businesses want to diversify, but if you stretch too far in a new direction, then you not only lose money on a new venture, you run the risk of alienating your previous clientele in the process.
With a visual sitemap—or even an HTML sitemap—you can not only weed out what content fits or doesn’t fit, you can remove redundant links or ideas, and you can then structure it. A strong business is built on a foundation. Diversity aids in both expansion and growth, but it can also dilute a business too much if not kept clear. Sitemaps, as you’ve already learned, are important organizational tools, and organization is key to a solid foundation.
Who Uses Sitemaps?
You’ve learned what a sitemap is and how they can be used. Now, you might be wondering who exactly uses sitemaps. The short answer is: anyone. Anyone can use a sitemap, but there are certain professionals who may benefit from using them more regularly than others, and that is what will be listed here.
Content Managers
Content Managers are the people responsible for putting content onto websites. Working either at the ground level, determining content, updating webpages, and organizing it all; or working from a management level, content managers are the ones to turn to. In addition, collaborating with programmers, designers, and leading a team of content producers, managers are the people who get content made and make sure to have it seen by the audience.
Within a workforce, the content manager is the pin that holds all the various threads together. Adaptable, versatile, and competent, the content manager is integral to seeing that content is both finished and accessible, which makes accurate and informative sitemaps important to them.
Using a visual sitemap, a content manager will be able to see what content should be produced, where it will go and can envision how best to organize it. With an HTML sitemap, content managers can both form outlines for what will be shown on a website’s page and while also keeping track of what is already there.
A thorough understanding of XML site mapping and all of the related google sitemaps will help content managers, too. Since content managers are responsible for the presentation of the product on the website, they will be largely responsible for the various XML site mapping tools that are used to bind them to search results. Furthermore, they will likely be the ones responsible for the use of mobile site mapping as well.
Web Developers
Content managers organize the content presented on their websites. Web Developers, a position which has been mentioned frequently within this article, are the ones who are responsible for getting the websites there. Working from scratch, web developers write the very code that makes a website function. If a link is broken, then the web developer coded wrong, and when a link is fixed, then the web developer has looked through the code and found what broke it.
Web developers will not use sitemaps as directly as a content manager might. In fact, web developers likely won’t create sitemaps at all. Their job is not to envision or organize. Instead, they craft. Like an architect, they put the various pieces together, but in their production of a website, it is important that a web developer has an outline to follow.
Depending on how the web developer’s mind works, different sitemaps may be more beneficial than others. A visually inclined web developer will likely prefer a visual sitemap, while someone more inclined to read may favor the HTML sitemap. Regardless, sitemaps give the web developers the template for their design work.
It is less likely that a web developer will be toying with XML, though some may be asked to do it. More likely, this will be left up to content managers or the like. Web developers instead create the websites for the others to use and will then be contacted on when fixes are required, or updates are necessary. Web developers, as a result, work more contractually. Sometimes, a web developer might be asked to produce a sitemap for a company that has no prior ideas coming in, at which point visual sitemaps will be more attractive in a presentation than their textual HTML sitemap counterparts.
UX Designers
As previously mentioned, a user interface is one of the most important parts of a website. A website with poor user interface is one that will likely repel users, regardless of the product that they are selling. Whereas, a clean user interface is one that will draw users to it. Think about when you go shopping online, do you prefer a website that is easily navigated or one that is cumbersome, slow, and confusing?
UX Designers, or User Experience Designers, are the people in charge of making sure that the websites UI—user interface—is where it should be. Their job is many-fold and involves wearing multiple hats throughout website production. They field questions, do tests and research, and are likely an important part of the initial design or redesign team. It is their job to field complaints about the website and looks at it objectively to see where it can best improve.
Sitemaps will be of benefit to all UX Designers, function as a blueprint that they both create and appraise. A UX Designer might be given a sitemap to look over and assess. When finished, they may create their own sitemap as a counter proposal or offer suggestions that might help improve user-interface and, as a result, will improve user satisfaction.
Furthermore, UX designers might create draft their own sitemaps early in website production and proposal. After doing research and fielding tests, they will take their analysis and apply it to a sitemap that will create a streamlined, enjoyable website for users to search.
Project Managers
Project Managers are leaders. In an army, the project manager is the general. If a team were a serpent, then the project manager would be the head of the serpent. Often times, project managers are not working in the frontlines. Instead, they put together multiple efficient and organized teams beneath them who will take on the bulk of what might be considered the grunt work. Consummate directors, they will oversee production from a higher vantage point, thinking macroscopically as opposed to microscopically.
Your instinct might think that project managers are micromanagers, but this is untrue. A good project manager knows when to lead and when to free the reigns. Their job is to make sure that the different cells are all working cohesively and toward one end, with no one person stealing too much power or taking too much slack. Furthermore, when a project fails, it is the project manager who fails, as they were the ones hired to oversee it.
Project managers will likely not be creating sitemaps of their own. Unless proposing ideas to help a team get started, project managers will be the ones overseeing different proposals. Sitemaps will be submitted and assessed for their functionality. A project manager might make notes, offering suggestions that may improve a map, but they think on larger scales.
Regardless, an understanding of site mapping is beneficial to a project manager. With their fingers in so many different pies, a project manager needs to be well-versed in many things, site mapping included. If you were a project manager with no knowledge of a sitemap—of its form and function—and you were presented with one, would it benefit you at all? Learning about sitemaps of all forms, of how they are implemented and how they help, is beneficial to everyone, project managers included.
SEO & Online Marketers
Successful businesses are digital now. Even brick-and-mortar stores do their best to have an online presence. With sales increasingly favoring online shopping, having someone who knows how to market to the average internet user is a necessity in our modern age. This is because companies that do not know how to stay competitive in our digital era are likely to disappear entirely.
The same can be said of print. Newspapers and magazines have struggled to stay relevant in a world of lists and quick reads. SEO training is vital, and having someone on your team who has that training is what keeps you relevant, not what puts you ahead. This means that a person knows how the internet works, how people use the internet, and how to make your website the website that people find.
In both cases, SEO specialists and online marketers benefit from the use of site mapping. As previously mentioned, SEO is the optimization of articles or website content to being easily found when searched. This means tailoring content to easy indexing by web crawlers, which also means checking all the appropriate boxes and filling what is necessary.
SEO specialists and online marketers, therefore, must have at the very least a functional—if not expert—understanding of site mapping. In particular, in the age of Google, it is important to thoroughly understand all of the tertiary XML sitemaps that were previously mentioned. Whatever your website uses, you must understand, be it images, video, news, or mobile apps.
Those who work with SEO in any form will likely use some form of XML site mapping each and every day. This is especially true if they are part of the content management team that is updating on a daily basis. Regardless, frequency of use does imply one thing—use—which is what makes site mapping mastery so important to people working within this field.
How to Create a Sitemap?
You know what a sitemap is, and you know how it works. You’ve even learned who might use it and how it might be used. Now, it is time to learn how to make sitemaps. Different site mapping techniques will be covered, both in terms of manual usage as well as generators that can produce them for you.
Creating Visual Sitemaps
Visual sitemaps are fairly straightforward to create but grow more complex. Using either paper or your own computer, you can begin with a simple circle/square/any shape that you can imagine. There, you will start with your homepage or login page. Extending out from that, you will then fill in the rest of your visual sitemap. Now, it is important for you to know that not all visual sitemaps need necessarily be in that spider-web fashion. They can be produced in a hanging ladder, with all of the subsequent child pages folding down from their parents. They can also grow sideways and out, like moss across a wall. You can even choose to do them like a family winding family tree or even have them growing up from a home page seed. So long as you understand what it means or can explain it, that is the most important part.
Furthermore, you can also use other visual aids. As previously suggested, you can do the same thing with sticky notes or even bits of string. The important part of a visual sitemap is clarity. You must know which pages lead from where. Parent and child pages must be clearly marked and connected. If you are unclear, you run the risk of confusing yourself or whomever you are showing the sitemap to, which completely ruins the point of a sitemap, to begin with.
Creating XML Sitemaps
XML site mapping may seem like an alien language to some. Written and coded into a website, it requires at least functional coding knowledge to do properly and can be intimidating when you start. However, there are tools with which to build XML sitemaps, as well as resources online that can help you to understand what exactly it is that you’re writing and how to write it.
Unlike visual or HTML sitemaps, XML requires a more guided hand to do. Without the appropriate knowledge required—without coding knowledge—it will turn out as just a series of random number, letters, and symbols that become nothing and do nothing as a result. One such resource that you can use is sitemap.org. By going there, you will be deposited on the home page from which you can be taken to three other pages by looking on the right-handed corner. FAQ leads to frequently asked questions, as might be expected, while protocol will take you to the page you need to be.
Clicking on a protocol from the homepage will take you to a webpage detailing how to format and code an XML sitemap. The resource is extensive and will not be covered in full, but from the very beginning, it informs you of the basics of XML coding. It even has a quick-jump menu on the right-hand side for ease of use. It is a thorough resource for your use.
Creating HTML Sitemaps
HTML sitemaps are possibly the easiest to create. In theory, they are as simple as creating a list, but it should be noted that the list created must be thoroughly checked and rechecked to make certain that the sitemap is functional. Though faster than a visual sitemap, the creation of an HTML sitemap requires just as much attention to detail.
An HTML sitemap is fast but lacking in detail. You can enhance them in the same ways that you might enhance a visual sitemap. When creating your sitemap, you can create different lists adjacent to each other or going down, matching them by related content. You can also write each homepage in a different font, should you be using a word processor like Microsoft Word, or in a different color. If working manually, you simply need a piece of paper and a pencil, or you can use online word processors of PC word processors. Online resources can be found as well.
Creating Image Sitemaps
As previously mentioned, image sitemaps are XML sitemaps that are used to submit pages to Google Images for indexing. You can go to Google to find out how to do this, or you can use the information here for a quick fix.
Since an image sitemap is an XML sitemap, that means that it is written in code for submission. To do this, you will be writing everyone within arrow brackets that look like this <example>. Then, you will follow these steps: the XML Namespace (<urlset xmlns=”webpage address”
xmlns:image=”image webpage address”>
After that, you will then tag your entire image. The tag contains important information, like the image location, the image captain, and the like. To do this, you will enter each bit of information underneath a bracketed URL: <url>. For image location, you will enter <loc>web address</loc>.
Next, underneath <image:image> you will enter the very same information, save you will change it to: <image:lloc>image address</image:loc>. When finished, you will close the script on </image:image>
</url>
</urlset>
The backslashes located within the script help to close the script. This means that they end the current code that you are writing and tell the indexer to stop. If you forget them, then your sitemap will be broken and will not function in the manner that you intend.
Other information can be added that will be of benefit to you. You may add the captain so that searches containing words within the captain will pull up the image. You may add the geographical location so that searches related to the area where the photo or image was taken or created will pull up the related image. You may add the title of the image and, should the image be licensed, the license as well. Note, these are all optional and not necessary, though they can be beneficial to increasing traffic.
Creating Video Sitemaps
Like the image sitemap, a video sitemap will do the same basic thing—make your video easier to find and, as a result, more likely to come up in a Google search. Also like an image sitemap, a video sitemap is a form of XML sitemap and can even be included in the XML sitemap itself. Much of what must be done is similar, but there are subtle differences. For the sake of those seeking only video site mapping knowledge, I will repeat the steps.
| First: <urlset xmlns=”web address” Xmlns:video=”video address”> Next: <url> <loc>web address</loc> <video:video> <video:thumbnail_loc>video thumbnail address</video:thumbnail_loc> <video:title>video title</video:title> <video:description>the description of your video</video:description> <video:content_loc>video address</video:content_loc> <video:player_loc>video player address</video:player_loc> <video:duration>video length</video:duration> <video:expiration_date>when the video expires</video:expiration_date> <video:rating>video’s rating</video:rating> <video:view_count>how many views the video has</video:view_count> <video:publication_date>when the video is uploaded/published</video:publication_date> <video:family_friendly>family friendly status</video:family_friendly> <video:restriction relationship=”allow”>video’s national restriction</video:restriction> <video:price currency=”type of currency required”>the video’s price to view/own</video:price> <video:requires_subscription>yes</video:requires_subscription> <video:uploader info=”website uploaded/who uploaded it on the website”>the video’s uploader/owner </video:uploader> <video:live>whether the video is a live video (being streamed) or not (recorded)</video:live> </video:video> </url> </urlset> |
While similar to image sitemaps, video site mapping has view terms and concepts that are unique to it. Each video will have a location online which will link to the actual video. Videos will also require thumbnail addresses to link to the video’s thumbnail image, a description of the video, and a type of player which is playing it, examples being JAVA. Google also recommends listing the video’s duration and expiration date for ease of indexing.
Everything else remains optional: the rating (how well received the video is), the view count (how many views the video has had), and the publication date (when the video was published/posted online). Also, whether the video is family friendly or not, what restrictions it may have and where those restrictions are, what platform (examples being web, mobile, etc.), and how much it costs to view the video. In addition, subscription requirements (when applicable), the uploader, and whether it is a live recording or not. Lastly, whatever tags are related to it (short-hand terms for what the video contains), and the video’s category (genre or style).
Creating News Sitemaps
Like both image and video sitemaps before it, news sitemaps are a form of XML sitemap, and also like other sitemaps, a news sitemap serves the function of making your news articles easier and faster to find. Also like other XML sitemaps, a news sitemap is written in code. Compared to both the image and video sitemaps, however, a news sitemap is significantly shorter. An example will look like this:
| <?xml version=”1.0″ encoding=”UTF-8″?> <urlset xmlns=”web address” xmlns:news=”article address”> <url> <loc> article location address </loc> <news:news> <news:publication> <news:name> website name </news:name> <news:language> article language </news:language> <news:publication> <news:genres> Type of article/genre </news:genres> <news:publication_date> Date of Upload </news:publication_date> <news:title> The name of the article </news:title> <news:keywords> The keywords/tags related to the article </news:keywords> <news:stock_tickers>NASDAQ:A, NASDAQ:B</news:stock_tickers> </news:news> </url> </urlset> |
The most important information related to news site mapping are publication, publication date, and the title. The publication listing is publication’s host, the company or group that is publishing the article. The publication’s date is when the article was posted or uploaded to the website. The title is the name of the article that will be searched or shown in search results.
Creating Mobile Sitemaps
Mobile sitemaps are merely XML sitemaps that are created and submitted separately from their PC sitemap counterparts. They are created the same way and can use the same tools to do it. As with the XML sitemap, you can use sitemap.org and follow the protocol link for more information.
Sitemap Generators
You don’t want to do it manually? That is perfectly fine because there are dozens of resources that can be found online to help you build your sitemap. Some can be used for free, others will require a fee. It should be noted that many sitemap programs and site mapping services will be packaged with other content management programs. These services can be easily organized into two primary categories—private and professional use.
Private site mapping services will be cheap but lean. They will do your wallet a favor but require more heavy lifting in terms of organization, scheduling, and content management and creation. These services are largely for the independent artist or content creator trying to expand their reach. It also works if they want to make their work more visible but will likely not benefit larger corporations as much as the bigger services might.
The professional services act more as website suites. Often offering a wide range of services, ranging from site mapping to schedules and sharing. These are services that are far costlier than their streamlined counterparts but provide a wide range of tools that can help keep your work organized and make it easy to share. Furthermore, they often offer packaged price plans that allow multiple people to sign in and log on under one login. These services are better suited to companies or corporations looking to improve their site mapping services or production line.
Regardless of your interest in sitemaps, you will find a wide assortment of different site mapping services here to help you on your way. Here is a list to get you started:
DYNO Mapper
Dynomapper is a robust service offering site mapping and much more. At a glance, pricing seems heftier than other entries, but quality comes at an extra cost. All service plans through Dynomapper, starting at $40/month and ranging to $399/month and billed annually, offer unlimited users, meaning you can have as many people as you like on the account.
Furthermore, it offers a vast array of features for the prices you are given. Not only does it offer site mapping services—visual and XML—but a number of outside services, including but not limited to: content inventory, content auditing, content planning, Google integrated analytics, keyword tracking, and website accessibility testing.
Also important is the fact that you need not subscribe annually, but you are rewarded if you do. While you can choose to pay your monthly subscription each month, should you choose annually you will be given two months free—saving you between $80 to $798 over the year, depending on your subscription tier.
Dynomapper also keeps a blog outfitted with numerous posts about all the things on their site. This offers free information, as well as updates to what services you have purchased or can purchase. Clean, well-organized, and diverse, Dynomapper is a great example of how to run a website and a service and may well be an example of what to do with your own attempts at website building.
Writemaps
Starting with prices set at free and going up to $29/month, Writemaps focuses on visual sitemaps and organizers. The services are easy to use, drag and drop, but ultimately more limited. Free users are allowed only three working sitemaps at a time and can house only 50 altogether. Furthermore, they only have access to the sitemap builder and little else.
Higher subscription tiers allow for file sharing, exportation of sitemaps, color, and other desirable features. Like the other entries, they allow free trials or discounts. All services are allowed a 15-day free trial, while annual billing allows for two free months.
Comparatively smaller, Writemaps has one primary function, and it serves it well. If you are starting out or looking only for a visual sitemap to get your website in order, then Writemaps is likely the service for you and an easy way to get what you want for cheap.
Screaming Frog
Screaming Frog a website that provides many different technologies and services, only one of which is the site mapper service. One of its largest draws is the SEO spider, a program which allows the user to find broken website links and find possible redirects and redirect chains. Though the SEO spider can be used for free, an annual subscription of 149 euros allows unlimited access, so long as you are a paying member.
The SEO spider not only helps to find broken or redirected links. This program also helps to metadata, or search data that is incomplete. It can find duplicate content and review bots, as well as smoothly integrate with Google Analytics to aid in website growth. An XML site mapping tool is also available with both the free and paid versions of the program.
Power Mapper
Next is Power Mapper. The Power Mapper company offers a variety of different services that can help to build your website and increase traffic, but for this list you will only need to look at the Power Mapper program itself. Offered in both standard and professional, Power Mapper is a suite of services that provide both visual and XML site mapping tools, as well as content auditing software.
The standard Power Mapper program costs $149 for a single user license, meaning that once purchased, it can only be accessed or used by the person associated with the account. It has a maximum number of scans, 7 sitemap styles, access to XML sitemaps, and sitemap exporting.
Meanwhile, the professional costs $349 for a single user license but offers more services. Able to create XML sitemaps and export, this license has access o 13 sitemap styles, importing and visualizing services, notes, and a scheduler. It works on both Mac and Windows and offers a 30-day money back guarantee.
XML Sitemaps
XML Sitemaps is a smaller service compared to those others on this list. What it lacks in content diversity, however, it makes up for in ease of access and price. Starting for free, the highest price you will find with this site is $19.99, but it will lack all of the other privileges that the bigger sites offer. Regardless, if you are looking to build a solid, inexpensive foundation, this is the website to use.
XML Sitemaps’ free service requires you to simply copy and paste your website URL into a search bar. From there, it will pass over the URL, isolating each individual page and producing for you an XML sitemap, as well as a text and HTML sitemap. Should you have any mobile pages, it will also offer mobile sitemaps for you to use and offer search engine submissions. This works for up to 500 pages.
For $3.49/month, one of the lowest on the list, you gain access to automatic updates, image, video, news sitemaps and RSS feeds. This service will also help you to detect broken links, check sitemap histories, and assess your site structure for you. This is not a program for someone starting a new site but instead for someone looking to assess the strengths of their previously existing site and improve upon it as needed.
Furthermore, you can buy and download a version of the program for your home use. For the previously listed $19.99 with free updates for life. The only downside is that other services, such as image site mapping, video site mapping, news site mapping, and RSS Feed mapping require an extra $10 each. This can take the $20 price tag and jump it to $70, which is still much cheaper than many other services, especially for ease of use.
WordPress XML Sitemap Plugin
Word Press is a free blogging site used by millions of people each day. Offering purchasable upgrades, it is considered by many to be the premier blogging service, usurping the likes of a blogger and livejournal before it. User-friendly and easy to use, WordPress is designed to make blogging easy for amateur and professional alike. It offers numerous templates on which to build and having a smooth guide which transitions you into the website’s use and blog creation.
Word Press also offers an XML Sitemap Plugin. For use with Google Chrome, the plugin helps to generate HTML sitemaps, XML Sitemaps, and RSS Feeds that are compatible with numerous search engines, including Google, Bing, and more. The service is free, easy to use, and updates automatically, taking the hassle out of managing your sitemap production and sitemap submission.
Programmable, easy to use, and free to download, this add-on’s greatest weakness is its relevancy. It is tied to the Word Press suite, meaning that it is relevant to those not blogging on the service. Still, it is a completely free service (that asks for a cheap donation, but requires nothing) for download and use for those breaking into blogging or looking to draw more attention to their already existing blog.
Sitemap Writer Pro
Sitemap Writer Pro is another site mapping service with a surprisingly small price tag. Focusing only on XML sitemaps and all sitemaps related to it (such as video or image), this site mapper offers none of the planning or content tools that the earlier websites do. Still, for a low price of $24.95 for the base, it allows for creation of unlimited XML sitemaps with their tertiary extensions growing out from it. It is also has a user-friendly interface and what they claim to be the fastest program on the net.
For $34.94, you can also purchase an RSS feed writer, which will update your RSS feed for you. Relatively cheap and easy to use, this program makes updating your sitemaps and feed—the internet at large and your dedicated fans—easy. It lacks the aesthetic appeal of the earlier programs, as well as the organizational appeal, but it makes up in price and function.
How to Submit Sitemaps to Search Engines?
You’ve learned a lot today: you’ve learned what a sitemap is, who is benefits, and how to make one. You’ve also learned about a number of different websites and tools which can be used to easily construct sitemaps, should you be short on time or energy. Now that you’re something of an expert on the production of sitemaps, it is time that you learn how to submit sitemaps and put them to proper use.
In this section, you will learn how to submit XML sitemaps to the different browsers so that your different website pages can be neatly indexed and organized for prime searchability. There are many resources you can find online—including different programs that will do it for you. This will serve as both an introduction and guide to give you a solid port from which to set sail.
Note: to submit your websites to each of the following, you must have an account with each respective search engine. These accounts allow you to access webmaster tools, which then allow you to upload your website and sitemaps to the engine itself for web crawler indexing. Before learning how to upload sitemaps, you will have to connect your site.
1. How to Submit to Google
Google is quite possibly the world’s largest search engine. The primary constituent in the production of the XML sitemap, it is a giant so powerful in the web browser world that it changed the sitemap standard—text—to XML by its mere presence. Furthermore, image site mapping, video site mapping, news site mapping, and the like are all direct responses to Google’s search engine. This allows you to narrow your searches to specifics like images, videos, and news. If there is one engine you will want to know how to use, it is Google.
Lucky for you, Google makes it easy, which is likely why it is so popular, and here is how you do it:
Connecting your Site:
Note: Google formerly called their service Google Webmaster Tools but has since changed it to Google Search Console.
- After making your account and logging in, access your Google Search Console.
- Select the red button saying Add a Property.
- Enter your websites URL into the box. Make sure to add www/HTTPS is necessary.
Your full web address is required.
- Input your HTML Tag under Alternate Methods.
- Log into Word Press.
- On the left-hand side select SEO.
- Select General from the SEO menu.
- Select Webmaster Tools and add the code to Google Search Console.
- Return to Google Search Tools.
- Select Verify.
To Update:
- Start by logging into your Google account, particularly into the Google Search Console.
- From the login page, select the website which you want to index.
- To the left, there is a link which says “Crawl.” Click that.
- Next, select Sitemaps.
- Remove any old sitemaps before adding/testing sitemaps with a button on the top, right-hand side.
- Then click submit.
Voila! Your website will now be indexed. Though, it is important to keep in mind that most site mapping tools will offer immediate or free submission to websites like Google. This makes manual submission unnecessary unless you are someone who really likes to dig your fingers into everything that you do.
2. How to Submit to Yahoo!
Once a massive powerhouse in its own right, Yahoo! has seen stiff years following the rise of Google and Bing. While still a part of the internet ecosphere, Yahoo! no longer controls the power it once did, becoming smaller and less relevant like its early 2000s counterpart, MSN. Still, should you want to submit your sitemap, you can turn to the next entry, as Yahoo!’s tools were replaced by Bing’s.
3. How to Submit to Bing
Though considered something of a joke by those considering themselves ‘in-the-know,’ Bing is still a powerhouse search engine that has enough money to insert itself regularly into cine and television productions. While you can feel safe with Yahoo! and Google under your belt, it may still behoove you to submit your sitemap to Bing, if for nothing else to cover your bases.
Should you be interested, you can do that here:
Connecting your Site:
Note—you must have a Microsoft account to access the Bing Webmaster Tools.
- Log into your Microsoft Account.
- Enter Bing Webmaster Tools.
- Enter your websites URL.
- Enter the Sitemap.
- Select Default for when site traffic is highest.
- Select Add.
- Copy code and select meta tag Option 2.
- Select Verify.
To Update:
- Start by signing into your Bing Webmaster Tools.
- Select your website on the My Sites’ page.
- On the left-hand side select Configure My Site.
- Then select Sitemaps.
- Remove any older sitemaps if necessary and then enter your sitemap URL for submission.
- Finally, select Submit, and you will be done.
Now your website may appear in a random film search, likely unrelated to whatever is actually happening on screen. Congratulations!
4. How to Submit to Ask.com
Ask.com is a question-focused search engine that worries less about finding you Drake memes and more about informing you of various information or filling your head with knowledge. If that sounds a bit out of touch with the times, it may very well be, and it may be related to the reason why Ask.com no longer accepts sitemaps for submission.
5. How to Submit to Yandex
If you don’t know what Yandex is, don’t feel ashamed—though you may be in the minority. Being a massive part of Russian internet usage, think of Yandex like a Russian Google. It offers search, e-mail, docs, and numerous other services that someone across the sea may not be aware of. Should you want to integrate yourself into an audience outside of Google, or the other English-speaking standards, Yandex may just be the right place to go.
Connecting your Site:
- Sign into Yandex Account.
- Go to Yandex Webmaster Tools.
- Select Plus Sign(+).
- Enter website’s URL.
- Select Add.
- Copy verification code and use meta tag on the first tab.
- Select Check.
To Update:
- You can start by doing this:
- Sign into Yandex Webmaster.
- At the home page, choose your website.
- On the left-hand side select Indexing Options.
- Then, select Sitemap.
- Remove any outdated website entries, if necessary.
- Then enter your website URL
- Select Add.
Now, you are finished and able to go on your way, knowing that you have reached your maximum audience and will be drawing increasing traffic.
Final Words
Over the course of this reading, you have learned all about sitemaps, site mapping, and map programs. You’ve learned how to create your own maps, whether visual, HTML, or XML, and you’ve learned the difference between the three. You have also learned how to link your XML maps with Google search through the use of image sitemaps, video sitemaps, and news sitemaps. In addition to uploading mobile sitemaps for use with smartphones and tablet technology.
With this comprehensive guide, you’re now equipped with the knowledge to go out, start your own website, and build it to be user-friendly, comprehensive, and highly searchable. Here, it comes to an end, but this is only a new beginning for you to build on. As you continue to learn and grow your skills, your website will grow, too, and using this guide as a quick reference. You can also continue to master sitemaps, site mapping, and SEO integration. Good luck with all of your future endeavors and happy mapping.