Deciding how a user will navigate through content is one of the most important decisions a digital publisher can make from a usability perspective. The type of navigation used on a website can have a huge effect on conversions and user engagement. There are currently two popular ways for this to handle this sort of navigation. When there is a certain number of items per page with many pages listed or “next” and “back” indication, this is called pagination. Or, you can make it so that more content will load as the page scrolls, known as infinite scrolling. Which will work best in regards to search engine optimization? Read on to find out.
What is Pagination?
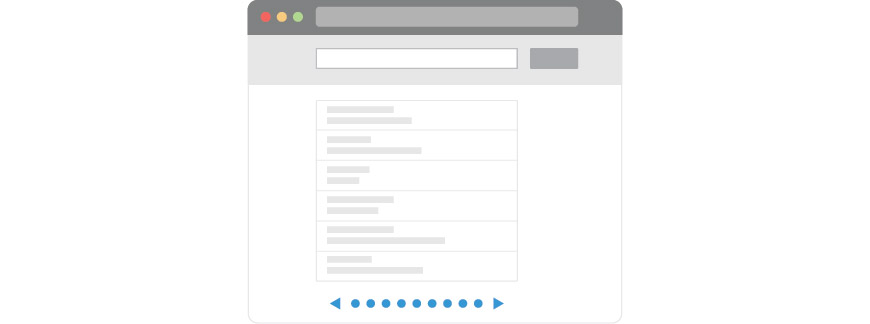
Pagination is when the content of a website is divided over multiple pages that are linked together through some navigational system, usually at the bottom of the page. This system can use number indicators, or “older” or “next” links. May UX professionals think that by linking multiple pages by numbers, like Google's search results does, is the best way to go about this. With pagination implemented in this manner, any visitors to the website will be able to browse through more content, since the user will be able to visualize their location compared to the other pages. The numbered sequence of pagination between the First and the Last are called the numerical pagination. Numerical pagination allows viewers to not only have the ability to scroll through pages consecutively, but they can also visit other pages out of order. Related pages are reachable in just a few clicks, and this is the greatest benefit.

Search engines can locate and read XML sitemaps for websites, and this makes the process of indexing a web page for search engine results more efficient. When page links are by number navigation, show Google how the pages relate to each other with the site by adding the Previous and Next options and tags in the template.

A good example of successful pagination is the e-commerce website like Amazon. Almost any search will yield tens if not hundreds of pages of results for a generic search, like shoes. This strategy works for Amazon because they have many filters available for users to narrow down their search, like size, color, and so on. Users can edit the number of results contained per page and can select the sorting method like relevance or price. The items on the website have all of their correct data attached to them, making it easy for Google to find them when a user makes a relevant search query. When this is not the case for content on the numbered pages, it is quite difficult for any search engine to relay this content to those who are searching.
What is Infinite Scroll?
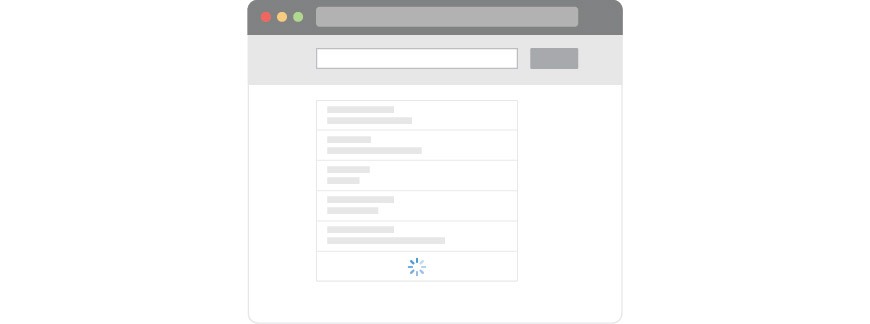
Infinite scrolling is just that—a page that contains a lot of information that is not broken up into separate pages, so the user is left scrolling down through all of the information, with no real indication when the scrolling might end. This method could use other JavaScript as a trigger, which might unnecessarily slow the website loading time down. One downside of infinite scrolling is that some of the content is hidden, while actively scrolling. While it is true that Google does index this hidden content, this content holds more value regarding SEO than the content that is hidden. Although Google has improved with indexing JavaScript, dynamic Javascript still requires some work to be indexable.

How does this affect the user's experience? Infinite scrolling will give the user a great experience, but the focus will not be on the individual items. The focus will likely shift to the display of the most current information at the top of the page. All of this makes the most sense for social media websites like Facebook or Twitter. One of the best examples of an infinite scroll on social media is Instagram and of course Pinterest. It is near impossible to reach the footer on each site.

Which One Should be Used?
While it is true that Google and the other large search engines are getting better at indexing websites, infinite scroll may seem to be the winner between the two. Scrolling works when the focus of the site is on content as a whole, rather than the more individual and specific items. Essentially, it allows users to scroll through content with no end in sight.
Infinite scrolling can make a user stay longer on the site, and this increases engagement. It is important to add the Previous and Next options and tags in the template, and this infinite scrolling provides an efficient way for users to browse this vast expanse of information without the need to wait for pages to load. This method is almost necessary for those who have discovery interfaces. This is when the user is not searching for something specific, so they need to see a lot of items to find the one thing that they are seeking. For example, look at Facebook. Through a simple unspoken agreement, most users will know that they will not see everything on their feed, only because the content is updated so rapidly. By using infinite scrolling, Facebook is doing what it can to give each user the information that is most relevant to them as soon as possible so that the users can scan and consume this information.
Users have better experiences when they are scrolling, rather than when they are clicking or tapping through content. Mouse wheels and touch screens make scrolling so much faster and easier than using a mouse or trackpad. This is true for unusually lengthy content like a tutorial. Scroll allows for better usability than tapping through multiple pages back and forth.
Lastly, there are some big mobile advantages when using scrolling. When the screen is smaller, the scroll is longer. More and more people are using mobile devices for browsing, and the physical gesture of scrolling on a mobile device is more intuitive and easier to use than clicking through many pages. Because of this, the user will have a positive, responsive experience on any device that they are using.
How to Use Infinite Scroll and Be Search-Friendly
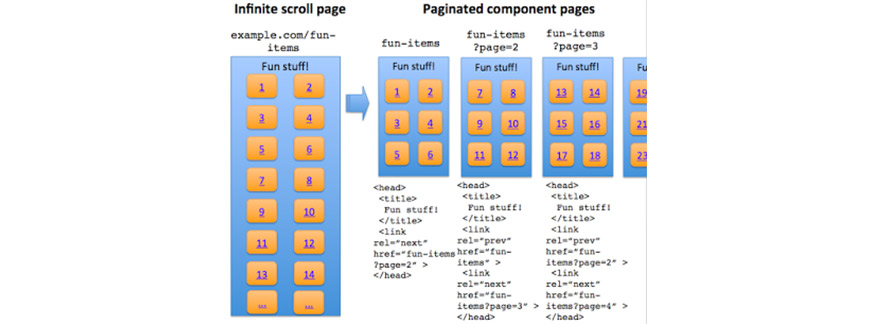
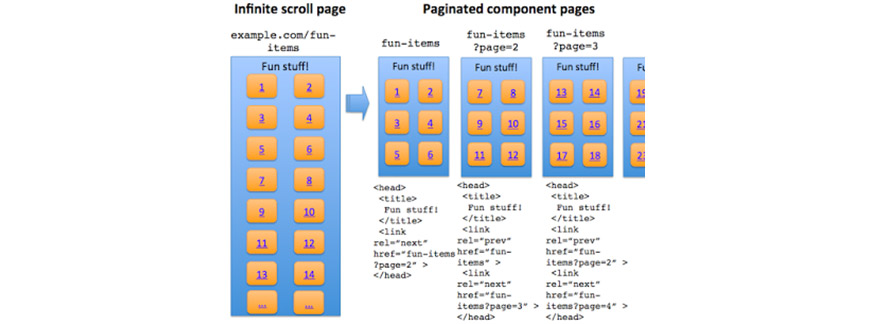
As stated before, some of the most popular social media websites use infinite scroll. Using infinite scroll makes it easy for users to browse the content casually. While this is great for the users, Googlebot has a slightly different opinion. When using an infinite scroll, crawlers are not always able to emulate a user's behavior, such as scrolling or clicking a button that will generate more items. Because of this, there is not always access to every single individual item within the feed. If crawlers are not able to access the content, it is likely that it will not show up on the surface of search results page. To ensure that search engines can crawl separate items that linked from a page with an infinite scroll, just ensure that your content management system has put together a paginated series that will go along with the infinite scroll. The main point of doing this is to make the pages search-engine friendly. It will ensure that all individual elements are accessible—with a traditional infinite scroll, single items that are displayed cannot be discovered by crawlers. Additionally, there are no overlaps—each item is only listed once within the paginated series with no duplicate items.

Before you begin making your infinite scroll site search-engine friendly, you will need to chunk the infinite-scroll pages content into component pages that will be accessed when Javascript is disabled. You will then need to determine how much content should go on each page. Make sure that if someone that is searching has arrived directly to the page, they will be able to easily find exactly the item that they were looking for, without a lot of searching around to locate this desired content. You should also be working to maintain a reasonable time for pages to load. Then, you will need to divide the content up so that there will be no overlap in the component pages in the series, the only exception being when buffering.
You should then structure URLs for infinite scroll process for search engines. Each of the component pages must contain a full URL. It is recommended to use full URLs in this particular situation so that there is little potential for an error in the configuration. You should test each of the component pages to ensure that they will work, and take any visitor directly to the content. Make sure that each page is accessible from browsers that do not have the same user/cookie history.
URLs should show the same content if accessed in a similar time frame, like two weeks.
- Web developers should aim to avoid any time-based parameters for their URLs and create parameters that can bring up valuable content to those who are searching. example.com/category/page.php?name=fun-items&days-ago=3
- Try to keep the non-searcher valuable parameters as the main/primary method to access content. example.com/fun-places?radius=5&lat=40.71&long=-73.40

Next, you will need to configure pagination with each of the component pages containing the rel=next and rel=prev values within the HEAD tag. The pagination values within the BODY tag will be overlooked by Google for indexing purposes because it has the possibility of being user-generated content which was not intended by the webmaster.
Then, you will need to implement the pushState/replaceState on the infinite scroll page. You can use one or both, but this depends on the website owner and user's behavior. Both can be used to emulate a page actively turning or a click. Users must have the ability backtrack through content that was recently paginated.
Also, you will need to test. Check that the page values adjust accordingly when the user has scrolled up or down. You will also need to verify that the pages that are out of bounds within the series will return a 404 error response. Additionally, you should research any potential usability implications caused by the introduction of infinite scroll.
Some good advice is to give the user a visual indication that there is more content to be loaded by showing an animation or graphic that will inform them of what is happening. When something like this is not present, with slow connections, it may seem like the page has hit a dead end.
Also, work to keep the navigation visible. There will be users that want to consume all of the content and users that will want to browse other areas of the website. When their only option is to scroll back to the top through hundreds of items, it is possible that they will just leave the page instead. Allow them to see where they are in respect to everything else on the site. Additionally, lazyload some of the content before the user. The whole point of this infinite scrolling is to have it flow like an endless river of content.
Links should open in a new window. While this practice is debatable—when it not implemented, it chooses for the user. When links automatically open in a new tab or window, users can't accidentally navigate from the page of content that is infinitely loading and will inevitably lose their place.
Sometimes when opting to use the method of infinite scrolling, many times the option for using a footer must be given up. Users will find it annoying to try to catch the footer as more posts are automatically loading. But there are other options. A hybrid solution would allow a footer to be kept in the reach of a user.
All Things Considered
In the end, infinite scrolling is a great feature that gives users a truly endless stream of content, but it must be used correctly to be most effective. While it is true that the aim is to expose users to as much content as possible, you do not want to take away from the value of the pieces of content as individuals or have the user feeling overwhelmed with too much information all at one time. The reason the users are there is for the content—don't let that be the reason that they leave. Infinite scrolling is a great option as long as the content presented is conducive to a pleasant experience for the user.
Pagination is not often the preferred structure for displaying massive amounts of information. If infinite scrolling can not work on a particular website for whatever reason, users may prefer to use a page organized with the numerical pagination. That way, this will give them some indication as to where they are on the site.
While infinite scrolling is redeeming by saving users from the mechanics of simply browsing a page, it may not be an excellent choice for websites with goal-oriented tasks. An example would be things that would require users to locate specific content or compare options like on an e-commerce site. A page like this might call for the use of filters so that products can be isolated. Additionally, it is very hard to locate specific items on an endless page that has no sorting technique or no navigation, and the same goes for previously found content. In summary, infinite scrolling is not inherently right or wrong, but when implemented correctly with the correct type of content, it can be a huge success—just look at all of the most popular social media websites and mobile apps.
Related Articles
- 4 Easy Ways to Search a Website for a Specific Word
- Should You Use Nofollow Links For SEO
- White Hat SEO vs. Black Hat SEO
- Redirection and the Impact on SEO Rankings
- 12 Page Speed Best Practices to Follow for SEO
- All About the Robots.txt File
- Web Accessibility and Search Engine Optimization (SEO)
- What is Speakable and How Can it Help Voice Search SEO?
- How to Prevent Blacklisting When Scraping
- JavaScript (JS) and Search Engine Optimization (SEO)
- What is Negative SEO, and How to Defend Yourself
- The History of SEO and Search Engines
- How to Build a Website for Search Engine Optimization
- Duplicate Content Issues Hurting Your SEO
- Top 10 Backlink Checker Tools for SEO
- Why Does SEO Take So Long for Search Engine Success?
- Top 10 Content Planning Tools for Content Marketing
- Seo Copywriting: How to Write for Search Engine Optimization
- Top 15 Tools for Measuring Website or Application Speed
- Top 25 SEO Tips for eCommerce Websites
- Top 15 Plagiarism Tools for Finding Duplicate Content
- Top 25 SEO Blogs to Stay Up-to-date with Search
- The Best Content Management System (CMS) for SEO
- Social Media & SEO: Why Your SEO Strategy Needs To Include Social
- HTTP or HTTPS? The SEO Impact of Using SSL Certificates
- 35 Amazing Web Analytics Tools that Rival Google Analytics
- 25 Ways to Build Backlinks to Your Website for Free
- What Is Structured Data and Why You Need It for SEO
- 60 Innovative Website Crawlers for Content Monitoring
- Voice Search: How Our Voices Mold the Future of SEO
- Crawl Budgets. How to Stay in Google's Good Graces
- 30 Awesome Keyword Ranking Tools for SEO
- 43 Amazing Websites to Learn SEO Online
- How to Get Started Using Google Search Console for SEO
- CMS Plugins for Google AMP (Accelerated Mobile Pages)
- Are Keywords Still Important for SEO?
- Do Sitemaps Help SEO? The Importance of Sitemaps for SEO
- Getting Started with Search Engine Optimization
- SEO vs. PPC: Which One Should You Choose?
- How to Make Your Content Search-Friendly
Create Visual Sitemaps
Create, edit, customize, and share visual sitemaps integrated with Google Analytics for easy discovery, planning, and collaboration.
Popular Tags
Search Engine Optimization SEO Accessibility Testing Create Sitemaps Sitemaps UX User Experience Sitemap Generator Content Audit Visual Sitemap GeneratorGet Started with DYNO Mapper
Join thousands of professionals using the most advanced visual sitemap tool to simplify discovery, IA, and content planning.
👉 Start Your Free Trial — No credit card required.




