Usability testing tools are vital to a website's success. The user experience relies heavily on user testing, as it helps developers to understand how users interact with the design. In turn, it helps to make the best user experience possible, and aid users in completing their task, increasing conversions overall. Running one's own user testing will include finding and employing a target audience, because of this setting up the necessary hardware can be time-consuming and expensive.
Use this list to find some of the most popular and useful user testing tools to get you on the way to usability testing. You will be able to see how a user will interact with the website, allowing you to make necessary improvements based on the feedback.

Usability Testing Tools
1. Optimizely
This A/B testing platform is known to be quite user-friendly, allowing it's users to track visits as well as conversions. The tool offers a plethora of features including: cross-browser testing, mobile website testing, geotargeting, visitor segmentation, and multivariate testing. It is free for users to use the basic plan, but some extra features are only available on the enterprise plan, which is paid-for.

2. Qualaroo

This tool will prompt site visitors to answer a few targeted questions or surveys in real time. This helps webmasters to edit their site for optimal usability. There are numerous settings and features available, including but not limited to: skip logic—this analyzes a visitor's response before it gives them a personalized follow-up question, exit surveys—these discover why the website visitors are not converted, as well as integration capabilities with other tools like Marketo and Salesforce. At $63 per month, this is one of the more expensive options, but there is a free 14 day trial that a budget-conscious developer can utilize.
3. Crazy Egg

This is what is known as a click-based user experience tool. It can be used for a free 30 day trial, and then will cost $9 a month. What will 9 bucks a month get you? The Heatmap—you will see where each visitor has clicked on your website, the Scrollmap— this will show how far down on the page a visitor has typically scrolled, the Confetti—will provide insights regarding search terms, visitor sources, and other element, the Overlay—will break down the number of clicks per page element.
4. ClickHeat

Here, users will be able to view a unique approach to displaying results through the heatmap. Unlike many other usability tools, ClickHeat is offered for free as an open source tool for web servers. Those who use WordPress can use a plugin that will work seamlessly with their website. This means that users can gather real data from real users about what is happening on the website. Considering all of the benefits, one of the drawbacks is that there are specific server requirements for the program.
5. Usabilla

This tool has many different features to be used, making it an experience package that is quite comprehensive. A few of the features that can be activated are: click heatmaps, exit surveys, mobile feedback, targeted feedback forms, and feedback widgets that gather data via emails. They have a monthly an annual pricing structure, but each user can try it out on a 14-day free trial.
6. Five Second Test

This tool is operated by UsabilityHub, and it the best when considering a budget for usability testing. It has been designed to take a snapshot of the first impression of any visitor of a website. It only takes 5 seconds to run a test—the process is extremely simple. The three steps include: uploading a screenshot or mock-up of the page with a question about the functionality or design included. Then, each tester will have 5 seconds to look at the page, prior to answering the question given. UsabilityHub will then compare the responses. The paid plans begin at $20 per month, but those who are concerned about the cost can earn free responses when they complete tests for other users.
7. ClickTale

Similar to the other tools that operate as a click map, ClickTale is a paid hosted service that will track the keystrokes of a user, track their mouse clicks as well as moves, and even the time that it takes for them to navigate the website. As each user has a session, it is saved like a movie, noting where the user's cursor is. The heat map will show the hot zones where the user spends most of their time, and the cold zones are where the least amount of time is spent. The drawbacks to this program are not too awful. For one, like many other usability testing tools, it is not possible to ask “why” to the user, regarding the actions that they did or did not take. Also, pricing is just a bit confusing—subscriptions can be monthly, semi-annual, or yearly, and range from free to $790.
8. Feedback Army

This user testing tool is just a bit different than the others. It uses Amizon's Mechanical Turk services to call for responses. There are only 3 steps in the process, making it a whole lot easier than setting up your own test. These three steps are: upload a URL of the web page that you are testing, set 3 to 6 questions about the page, and then you will just wait for your 10 responses to be sent back. A user can receive these 10 responses for $40. This makes Feedback Army a quick and cheap option for user experience testing. *** Update: Feedback Army is now closed. Click the link for details.
9. TryMyUI

Priced competitively at $35 per month, TRYMyUI allows users to test their website with anonymous users, or they can use their own pool of candidates. The features offered from TryMyUI are: mobile testing, mouse clicks, keystrokes, video screen caps, voice over commentary with written feedback, and a system usability questionnaire. There are options for discounts for entrepreneurs with the capital to invest in bulk.
10. Clixpy

This another of the ever-growing category of programs that record user movements. The price is budget friendly, at just $5 for 100 captures, tracking what the user is doing on the website as far as scrolling, clicking, and inputting information into forms. This tool is used through the implementation of JavaScript code into the website's own code. It should be noted that this tool will not record passwords and you will manually need to manipulate it to bypass recording credit card numbers. ***Update: Clixpy seems to be closed.
11. UserFeel

One of the most notable things about this tool is that it has been designed to cater to a wide variety of languages, as most of the other usability testing tools are designed mainly for websites in English. Some of the other features are: results delivered quickly—usually within 24 hours, tracking mouse movements, responses written for specific questions, and video footage of a user testing on the website along with voiced commentary. Per month, users will pay $39, and UserFeel suggests to run no less than 3 and no more than 5 tests to receive the best results. Users will feel comfortable knowing that UserFeel offers a 90 day money back guarantee for those users that are not satisfied.
12. Ethnio

With this tool, users will add JavaScript code to their page intended for the recruiting of real web site users for testing. It will display a survey (also called a screener) on the website to the visitors, and will ask them to participate in the brief usability test. If a visitor finishes the screener and meets the requirements, you will be alerted that there is a real candidate that is ready for the test. From there, you can use something like GoToMeeting to connect to your user and then conduct the moderated test remotely. While this seems great, it can be a drawback, as you are only able to conduct the test when you have researchers that are ready to participate.
13. Chalkmark

Users can expect a procedure that is like a reverse card sort— meaning that the navigation and terminology are tested to make sure that users know how to accomplish a task on the website. Users upload a test image, and then a survey link is made by the program. Usability researchers can then use this link to share the survey. When sharing it, the researcher will give a short description of the task that will need to be accomplished, and the tester will click on the image where they think they can accomplish the task. The clicks are recorded, and a heatmap shows the location of the clicks in real time. In the end, the reports are downloaded as a PDF file by the usability researcher. Free accounts can be used indefinitely, and allow users to create surveys with up to 3 tasks
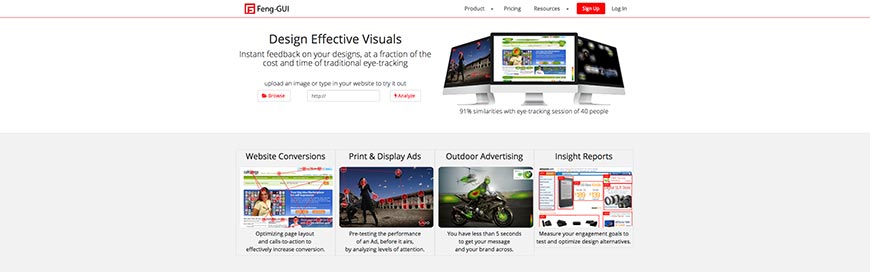
14. Feng-GUI

In an interesting twist, this program does not use real live users for usability testing. It employs algorithms that simulate an actual user, generating eye track studies. This program operates around the notion that the human eye movement is able to be replicated, based on variables on the page as well as predictable actions that the average human will make. To use Feng-Gui, simply upload an image that needs to be eye-tracked. Then, the program will generate an eye tracking heat map via their artificial intelligence algorithms, predicting what the human eye will do when given with the image. It has been regarded as the budget friendly alternative to a more expensive eye tracking study. One image and one heatmap are free, pricing increases as the number of images do. 50 images for $50, 250 images for $225, and 1,000 images for $700.
15. Loop 11

This tool is a bit unique, in that it allows for unmoderated remote usability testing utilizing real users. A researcher will provide a simple task for a user, and then track their interaction. The data is then presented through a report that entails the task completion rate, common fail pages, time on task, paths, and a comprehensive path analysis for every user. There is no need to load software on to the website, and the results are accurate. There is a flat fee of $350, meaning that it can be a good deal for those who need to do a lot of tests, but may be a stretch for those who only need to test just a few users.
16. Silverback

This Mac-based software tool will enable recording analyzing, editing, and playing back usability testing sessions. The program costs $49.95, and a portion of the proceeds go to Gorilla conservation. This is a great option for those who need a program in their office and on the go—as it replaces the more traditional and more expensive tools. It is simple to use and offers a free 30 day trial for all users with the single payment when the customer commits to purchase.
Related Articles
- 18 Usability Guidelines and Website Design Standards
- UX Tools
- Focus Groups: Everything You Need to Know
- How to Perform a Usability Evaluation
- Top 15 User Experience (UX) Certification Programs
- The Definitive Guide to Card Sorting
- 10 Card Sorting Tools for Surveying Information Architecture (IA)
- 43 Awesome Ultraprecise, Proven AB Testing Tools
- 5 Tips for Creating an Exceptional Website
- 10 Excellent Books About Information Architecture
- How to Wireframe a Responsive Website Design
- 20 Ways To Increase Your Website Conversions
- How Personas Can Help Your Content Strategy
- How to Evaluate the Quality of Your Website Design
- UX Careers 101: The Guide to User Experience Careers
- How to Effectively Plan Your Website's Architecture
- Sitemap Generator + Google Analytics = A User Experience Architect's Dream
Create Visual Sitemaps
Create, edit, customize, and share visual sitemaps integrated with Google Analytics for easy discovery, planning, and collaboration.
Popular Tags
Search Engine Optimization SEO Accessibility Testing Create Sitemaps Sitemaps UX User Experience Sitemap Generator Content Audit Visual Sitemap GeneratorGet Started with DYNO Mapper
Join thousands of professionals using the most advanced visual sitemap tool to simplify discovery, IA, and content planning.
👉 Start Your Free Trial — No credit card required.




