Website Taxonomy & How To Organize Your Website
Last Edited September 11, 2023 by Garenne Bigby in UX

When hearing the word taxonomy, depending on who you are and what your life experiences are, your association with that word might differ from person to person. Information architects will have different associations with the word taxonomy than web developers and computer programmers will have. Some people might be confused by the word taxonomy, this might not be a term that they use in their daily life. There are so many potentially different definitions of the word taxonomy that it's not surprising when there is confusion as it applies to web design.
Commercial search engines are not human beings, so they do not have personal mental models of any of the terms that could be searched. But when using the search engine, you may find how this search engine interprets the word. When searching the word taxonomy on Google for example, it presents a definition from Google Knowledge Graph, and then more listings from online encyclopedias. Google's results will tell you that taxonomy is a classification. Looking at the other results, you can conclude that the term taxonomy refers to a system for organizing things into groups that will share similar characteristics, naming, and labelling. How does this apply to web professionals? Anyone that is in charge of organizing and labeling any content on a website is responsible for a taxonomy. The goal of a website's taxonomy is to make the content easier to find through browsing, searching, and asking. The taxonomy will support task completion. Users as well as technology will be able to correctly interpret a taxonomy.
Taxonomies in Everyday Life
Believe it or not taxonomies are not limited to computers, and they are encountered every single day. A prime example is the taxonomy of animals. This is the actual science used to define groups of biological organisms on basis of comparable features, and then giving names to those groups. This is how scientists know to identify and classify animals. In a taxonomy, it is necessary for labels to be clear and distinguishable no matter the subject at hand.

Speaking to the animal taxonomies, think of a whale. We know that whales live in the water, but they are not fish, they are mammals. When hearing the word “mammal”, generally one would think of people, rodents, primates, deer, and the like—but rarely whales. They share a special characteristic that sets them apart, live birth. This is one example of why it is vital to define characteristics of a taxonomy. Easier animals to identify are fish, birds, dogs, bears, and marsupials. Generally, the mental model of a fish consists of identifiers like scales, fins, gills, a tail, and living underwater. The mental model of a mammal is something that is warm blooded, has skin with hairs or fur, the young are fed by milk, and the young are born alive. The mental model of an insect could be anything that is a small bug. In reality, an insect only has 6 legs, the body is made up of 3 parts, they have one pair of feelers, and they are cold blooded. Have you ever called a spider an insect? They have 8 legs, so technically they are not insects, they are arachnids. Thanks to the taxonomy in the animal kingdom, we can assert that whales are mammals and spiders are arachnids, even though they can still be confusing. When using a taxonomy to name, label, and organize anything (including animals or website content) be as clear and concise as possible.
So what does this have to do with building a website? Everything. The common issues seen with animal taxonomy parallel the issues that occur with website taxonomy and the user experience.
Types of Taxonomy
One frequent misconception about taxonomies is that they will always have a hierarchical structure. Though it is true that many websites do have this clear hierarchical assembly, a strict hierarchy is not always the best way to organize and label content. The reason is that because mental models so often differ from the mental models of the marketing team, technical team, and even the search engine optimization team when building a website. In short, this is to say that the user might not be able to find the site's content but the marketing director might.
When information architects and usability professional conduct their card-sort tests, they will learn the various ways that people organize and label content. The taxonomy could turn out flat as it is commonly seen on smaller sites and portions of larger websites.
The taxonomy might also contain both facets and categories, commonly seen on large e-commerce websites. Cross references could be part of the site navigation to prevent errors and help with handling.
In order to make sure that content can be found through all means, like browsing, searching, and asking, it is critical to create and maintain a taxonomy that is clear. There are four types of website taxonomies: flat, hierarchical, network, and faceted.
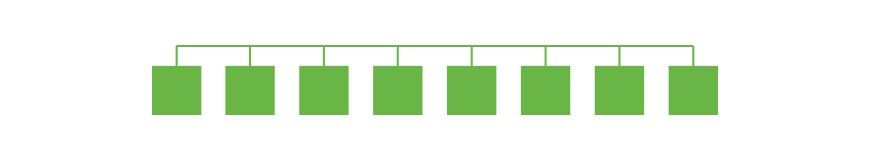
Flat Taxonomy
A flat taxonomy is also known as an underlying taxonomy, it is as simple as a list of items. It will only have top level categories and the items are all weighted equally. When on a website, is most common to have the first item on the list as the most important.

Small website usually have a flat taxonomy that is user-friendly. But do remember that it is not recommended to put all content on a single page. This can be observed on a number of responsibly designed websites. To communicate the contents about this, for both users and technology (like search engines), it is best to split the content into multiple pages.
For example, the "about us" page should be used to communicate information about the company or organization. The "contact us" page should be used to show users how to contact your organization or company online and offline. Each of these pages should have unique and descriptive titles, content, headlines, and metadata.
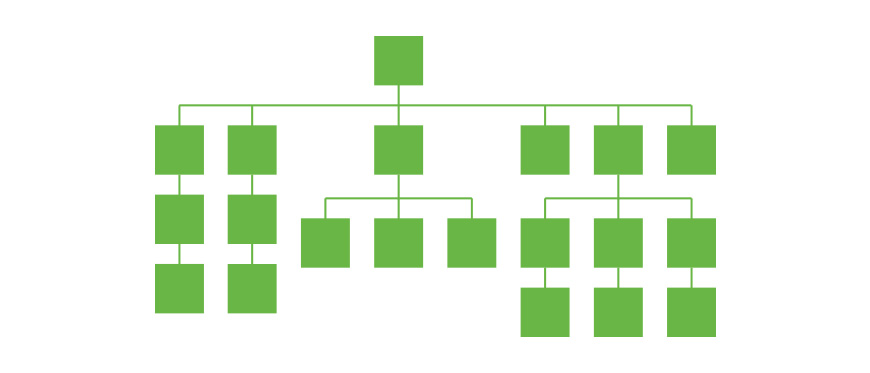
Hierarchical Taxonomy
This is a hierarchical arrangement of categories inside the interface of a website. Commonly, it is represented as a flowchart or a tree. The individual items inside of the hierarchy are arranged in their order of importance or status. Moving up through the hierarchy actually means expanding the concept or category. Moving down through the hierarchy means that the category or concept will be refined.

Going back to the food taxonomy mentioned at the beginning, that is an example of a hierarchical taxonomy.
Not all hierarchies are simple relationships like one-to-one parent-child. Some hierarchies will contain items that can be placed in multiple categories. Taxonomies that contain cross-listings are known as polyhierarchical.

These are some general guidelines when presenting a hierarchical taxonomy:
- Broad and shallow takes precedence over narrow and deep. Some responsive design does tend to focus on deeper hierarchical structure, but the content is easier to find in a structure that is broad and shallow. Try to avoid sacrificing findability, because it is a crucial component for user experience.
- Use category labels that are unique. All category labels need to be concise, clear, and distinguishable for users. Do not build different web pages based on research data for keywords and expect them to fit nicely in a hierarchical taxonomy that is understandable to users.
- Use error handling and recovery in taxonomy and content. Some users will commonly look for an item that is in the wrong category. For instance—a frog is not a reptile it is amphibian, and a turtle is not amphibian it is a reptile. Also, some users might not be too familiar with a certain acronym. Because of occurrences like this, you will want to build error prevention into website content. This could be as simple as spelling out an acronym.
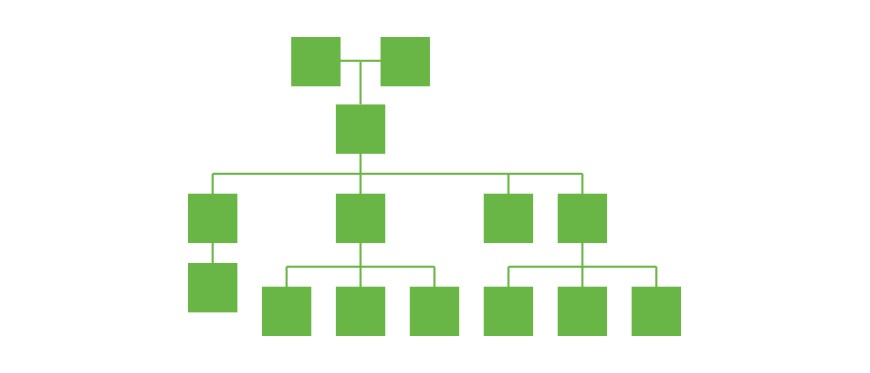
Network Taxonomy
This will organize content into both associative and hierarchical categories. These categories can be linked to any other categories. Relationships among the items will have different meanings, including semantic ones. The relationship among items in network taxonomies are often more meaningful to users. You can start with hierarchical and then interpret that into global and local navigation. Then, you are able to connect content in more meaningful ways using contextual navigation. The contextual navigation can include most popular, most viewed, most recent, alternatives, recommended reading, and upsells. This contextual navigation can be either curated or automated. It is important not to overwhelm users with too much navigation on one page—it will overwhelm them and not be conducive to task completion.

Do remember the taxonomy is not synonymous with navigation. It is recommended to work with a skilled information architect to ensure user-friendliness when putting together a network taxonomy.
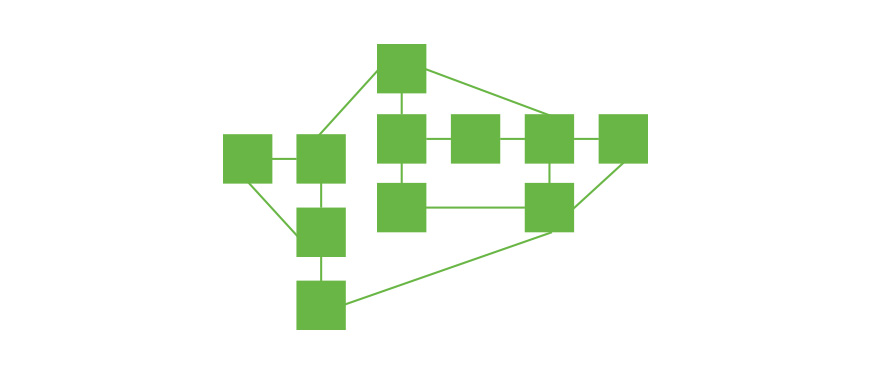
Facet Taxonomy
This taxonomy structure allows items to be assigned to multiple taxonomies, which enables the classification to be ordered in many ways rather than a single or preset order like any strict hierarchy.

A great example of this would be a website that strictly sells shoes. Now approach the site as if you were looking to buy a pair of walking shoes. The different facets (or sets of attributes) for shoes are size, with, performance (what the shoe would be used for), brand, color, price, features, and sole, and shoe weight.
Facet taxonomy is not a one-size-fits-all view for organizing. It allows users to locate and discover content that is based on the facets important to their search. Although it is quite simple to understand facet taxonomies, it is also common to encounter problems with them. Websites that employ facet taxonomies will often times delivered duplicate content to search engines.
It is also important to note that on websites employ facet taxonomies, the search results page and category page are two separate page types. The website's visitors should know when they are searching and when they are browsing. Browsing is when the facet taxonomy will come into play.
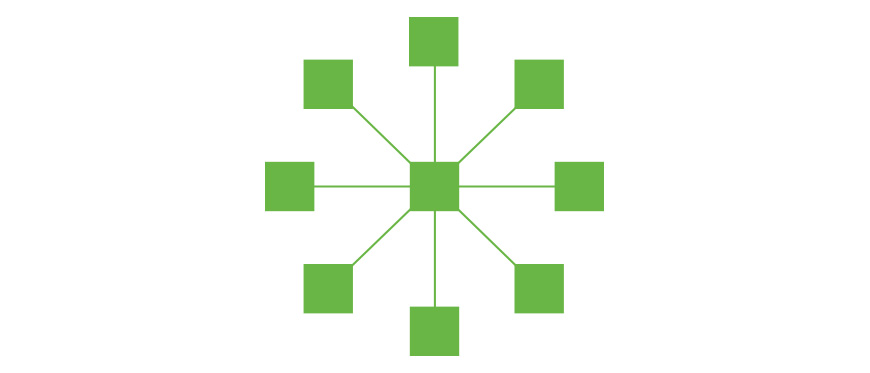
When represented visually, a facet taxonomy would look like a bike's wheel; the parent would be the center and there would be spokes coming out of it leading to each child (category, in this case), with no connections being duplicated or crossed.
Creating a taxonomy that is successful is important part of website design, optimization, development, and marketing processes. Be sure that you are using the taxonomy that is most appropriate for the content of your website. Different people will navigate websites according to their own needs and interests. One day a person might need to look for all of a company's items regardless of category, and another day, the same person might want to look at all items of one specific category. When a website has tagged the content using a taxonomy, this allows the relation of content by topic and/or type. For example, if you are reading an article about a certain animal, a website that has their taxonomy correct would recommend an article about the same animal. A taxonomy also allows users to connect with their interests. Recall the last time you signed up for a newsletter from a website—did they ask you to check the boxes of your areas of interest? This technique allows the website to send future mailings of content that you would be interested in—by using a taxonomy. That is how they know which articles or content to send.
A good taxonomy will be tailored to the user's needs and mental models. This is why research is important in the planning phase of building a website. You will want your users to find the information that they are looking for in the least amount of steps possible. If there are too many steps, or their search takes them to information that is not what they are looking for, they will likely give up on the website and return to the search engine to find a website that will give them the results that they are looking for with less of a hassle. Developing as well as maintaining a taxonomy that is specific to your own website is vital in a successful marketing strategy that will eventually convert traffic into sales. The DYNO Mapper visual sitemap generator comes with the ability to add custom categories and tags for organizing your website taxonomy.
Related Articles
- Organizing Your Website with Information Architecture Methods
- Information Architecture Best Practices
- Information Architecture Conferences to Attend
- Why You Need To Map Your Website's Information Architecture
- Creating a Website Information Architecture
- What is the Difference Between Navigation & Information Architecture (IA)?
Create Visual Sitemaps
Create, edit, customize, and share visual sitemaps integrated with Google Analytics for easy discovery, planning, and collaboration.
Popular Tags
Search Engine Optimization SEO Accessibility Testing Create Sitemaps Sitemaps UX User Experience Sitemap Generator Content Audit Visual Sitemap GeneratorGet Started with DYNO Mapper
Join thousands of professionals using the most advanced visual sitemap tool to simplify discovery, IA, and content planning.
👉 Start Your Free Trial — No credit card required.



