Organizing Your Website with Information Architecture Methods
Last Edited September 11, 2023 by Garenne Bigby in UX

Determining how to organize your web site is no easy task. Finding the right structure for your site can take quite a bit of research and trial and error. To find that right fit you need to understand information architecture and choose the right method for you.
What is Information Architecture?
Essentially, information architecture tells you where certain parts of your site should go. This includes in your home page, your navigation and on the various other pages throughout your site. The key to information architecture is that it is not about design per se, meaning something that is pleasing to the eye to view. It is more a matter of where content should be on a page, as well as links and other pages on your site. It is a matter of structure for your site.
Information architecture can work as a type of storytelling. It is an effective way of reaching your users through their emotions and drawing them in with your content. It is more than just making a page appear orderly and neat. A variety of methods exist behind information architecture, and here are just a few to get you started.
Organization Schemes
The theory behind organization schemes is you categorize your content based on the way you want each piece to relate to the other. Two different types of organization schemes exist: exact organization schemes and subjective organization schemes. Determining which one is the right one for you depends on the type of content involved.
- Exact organization schemes take content and divide the information into sections that are mutually exclusive. Several different types of exact organization schemes exist, but the key to all of these are information is categorized in specific categories that do not overlap. They can be difficult for users to navigate if the user is not familiar or does not understand how the information they are seeking fits into the organizational model.
- Alphabetical schemes utilize the alphabet for the organization of content. This scheme is fairly straightforward. You organize content in some type of alphabetical order. However, for this to be successful, the content must match the keywords for which the user is looking. If not, the user may never find the content they need. It is for this reason that alphabetical indexes are often used as secondary ways to supplement finding a piece of content.
- Chronological schemes are those that organize content by date. However, determining when the subject of content took place can be debatable and completely subjective. For this type of scheme to be successful, there needs to be a consensus as to when that time period was.
- Geographical schemes organize content on place. Like alphabetical schemes, these are often used as a supplement to navigate a site. The only time conflict really arises in these types of schemes is if a border dispute exists regarding the geographical location.
Subjective organization schemes take information and put it into categories that are specifically defined by a field or organization. They are less than specific and more open than exact organization schemes, but they can be difficult to design from the start. The reason for this difficulty is that a subjective organization scheme needs to get into the mind of the user to organize the content. However, that process is far from easy, and it takes stepping into the user’s state of mind to see it from his or her point of view. Once you understand and can draft a user mental model, you should be able to arrange the content in a manner that is the most effective in reaching the user. Unlike the black and white organization method of exact organization, subjective draws relationships and connections between pieces of content. The following are a few examples of subjective schemes.
- Topic schemes are subjective organization schemes that arrange content based upon the content’s subject matter. These types of schemes are successful when a user is looking for a specific topic and knows what keywords he or she needs to get to that information. If you categorize properly based on these selected keywords, your content will be easy to find.
- Along that same line, metaphor schemes take the content and organize it by connect it to familiar concepts and ideas. Essentially the content is organized by other content that would logically be associated with the original information. Metaphor schemes are mainly used in interface design, including folders, trash or other locations. Problems can arise when organization on the site is solely based upon metaphor schemes. This type of organizational method tends to be more successful when used as a supplemental organization scheme.
- Audience schemes arrange content on a page or site based upon the type of audience to whom the content is directed. These types of schemes can be closed or open, and users can navigate from one audience to another audience. However, challenges to arise if the type of audience is not identified easily and can be confused for fitting many different audiences at the same time.
- Task schemes are a subjective organization scheme that take content and arrange it based upon the actions, needs, questions or procedures that users will consider when looking for content related to specific keywords. These schemes are successful when the scheme accurately identifies these tasks and can take some research prior to arranging to ensure that the site considers the most accurate and relevant needs or questions associated with the content.
Not all content schemes need to be so black and white, one type or another. Hybrid schemes are available, and many sites take advantage of this possibility to create the best information architecture method possible. Choosing one scheme, exact or subject, can be helpful in that it keeps the organization simple for the user. However, one size might not fit all, and if there is conflict between designers as to which scheme is best, creating a mix or hybrid of two can be helpful. The problem with this tactic can be if it is not properly done, users may become confused when attempting to find content. If you are not 100 percent sure what you are doing and prefer to keep things more basic, sticking to one scheme over another might be best for your site. If you are not sure, seek the advice of experts.
Organization Structures
Organization structures are similar to organization schemes, and one would assume they would actually be the same thing based upon their titles alone. However, organization structures take content and arrange it based upon the relationship users define between different pieces of content. Users can predict the location of content based upon the actual structure itself. Three different types of organization structures exist: hierarchical, sequential and matrix structures. Developers can use one structure alone, but many will take all three and morph them into the right structure for their site.
Hierarchical structure
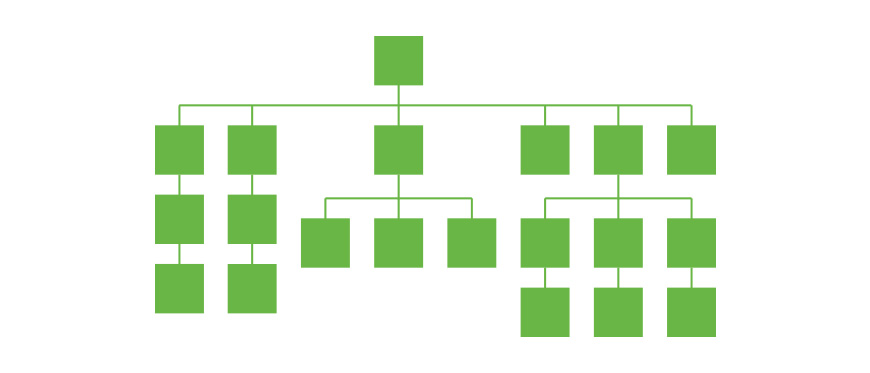
Think of a hierarchical structure as a sort of family tree. Like a family tree, you start with one idea and branch out from there. This type of organization is similar to a parent/child relationship between the different content. You can also organization content in a hub and spoke structure, as well. Regardless of which hierarchical theme you use, the point of this type of structure is users take one broad idea and narrow down their search as they seek more detailed information.

Family tree structures look like what you would see when constructing a family tree. You might also consider them to look like a structure of an office. You have a manager, and the tree then branches down from there. One large idea is broken down into two, and then those two different related by yet separate topics are broken down into even more subtopics relating solely to the subtopic above them. As you get more and more detailed, the branches break out more.
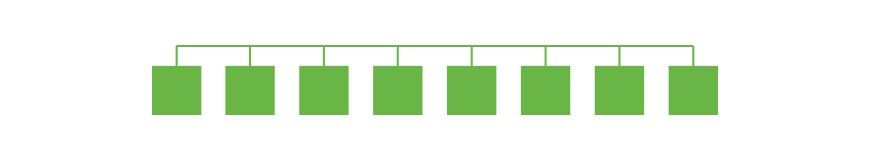
However, in a hub-and-spoke structure, you have one main idea and like spokes on a bicycle, subtopics break out from that one idea. They are all related but yet separate. One subtopic does not branch out from the other, and they are more equal, so to speak. But since they are connected to the one main topic at the center of the all, they are all related in some way. A hub-and-spoke hierarchical structure can be a bit more free form than a family tree type of hierarchy.
Sequential structures
Sequential structures arrange the content in a step-by-step process. How do you get from Point A to Point B? You start at one location and go through the path created by the web developer. Prior to coming up with this structure, the web developer needs to research and create the most logical steps that would make sense in the sequence chosen. One example of what a sequential structure looks like is what you would see when a user is trying to purchase something. You select the item, click on checkout from your cart, enter in your content information, enter the payment information and then click submit. A logical step-by-step theme takes you to the end result you desire, purchasing that specific item. Another example is when a user is taking a course online. You do not jump from one piece of content to another. Rather you view the content from point A to your end result, but you do this in a process designed by the developer. When creating this structure, the developer is assuming that an ideal ordering of content is the most effective way to consume the content posted.

No, you will not pick a blue or red pill with a matrix structure, nor will you be guided by Keanu Reaves. A matrix structure, however, gives users the power. Through these types of structures, content is arranged and linked in more than one way. It depends on how the user decides to view the content as to what the organization will be. The idea is actually more complex than it sounds, however. Matrix structures rely on hypertext or HTML to make this type of organization possible. One user might choose different topics to access in order to navigate through the content, while another user might get to the same place but through a radically different process than the first user. It all depends on that specific user’s methodology.
Content Inventory
A content inventory includes a list of all content on your site. This content does not just include written content but also images, applications, and data. To get an accurate inventory you need to assess each piece of content you have. You need to have a good understanding of what you have on your site and where it is, as well as where it should be.
So where do you start? Developers should consider several questions would pulling a content inventory.
- What goals do you have? Why are you pulling this inventory? Writing down and understanding the point behind all of the madness will give you a clear direction on what you need to do to accomplish your goal.
- Be sure you know your scope. How large of a scope you want will give you an idea of how much content is to be included in this inventory. A tip is to keep it small to start off. Try to not include everything single piece of content on your site as your scope. You will quickly find yourself overwhelmed and may give up before you even get started.
You have your goals and your scope. It is now time to start. However, how do you even go about starting off? Before you get too far, you will need to accumulate certain pieces of data for each piece of the site’s content. It can depend on what your goals are, but several standard pieces are traditionally collected in content inventories. You will need the following:
- Title
- Unique content ID
- URL for your site
- File format, including HTML, PDF, DOC, or TXT
- Author
- Physical location of the content, meaning where the content management system is located
- Meta description
- Meta keywords
- Tags
- Categories of content
- Dates including dates content was created, revised or accessed
Sometimes you can utilize a content management system or web crawler to get this information. Once this information is pulled, it can be then exported into a spreadsheet, allowing the information to be sorted easily.
Once all of that data is pulled, you will need someone to manually go through each piece of information and assessment. This process is definitely not one for the faint of heart and needs to be done by someone who is detail-oriented and understands the process. How you go about doing this depends on those goals and your scope listed. These initial goals will set the type of assessment that is performed on the data once it is pulled.
A lot can be done through a convent inventory. The goals and scopes help establish this. Audits can help site developers track what pages on your site should be eliminated, what pages need to be edited, what gaps in content need to be filled, and whether content needs to be moved.
You should also consider adding columns for purposes of your editorial review. If something is being fact-checked, changed, or modified, use these columns to monitor progress.
Your site has been inventoried. Now what? One purpose of a content inventory is to maintain a site navigational model. It gives you a base from which to start for a complete overhaul of the navigational model of the site. It can be used as a duplicate of the copy deck. If content is being overhauled, the developer can use the inventory to help guide them when rebuilding the page.
Several reasons do exist for create a content inventory.
Several of these reasons include:
- Assess the landscape of your site
- Determine your project’s timeline or cost estimation
- See where patterns in content structure exist
- Set a baseline
- Set a basis to track migration
You should normally inventory when you are the first stages of your site redesign. You may also choose to inventory when preparing for a content management system migration. A content inventory can also be part of site maintenance on an ongoing basis.
Content inventories are not a small project by any means. Just hearing the words can strike fear in the strongest of web developers. They can be time consuming, monotonous and never ending. Many developers see them as pointless for sites that are updated frequently. Once you create an inventory, if your site is constantly being updated, your inventory can quickly be outdated. What does that mean? Time to do another inventory, of course! Who is excited?
Wireframing
One last information architecture method is wireframing. Wireframing looks at a page’s interface, focusing on the space allocated on the site and where content is listed based on priorities and functionalities. Wireframes are not interested in the actual design, color style or graphics on a site. Rather, wireframes are focused on the content and functionality of the page. This method helps create relationships between the templates on a web site.
Wireframes are useful for several different reasons. As a developer, you may only have one of these reasons, or you may require all. The following include just a few:
- Wireframes allow the user to connect the site’s information architecture to the site’s visual design by showing paths from page to page
- Wireframes can also clarify ways to display types of information within the user interface
- They can also help determine functionality for that interface
- Lastly, wireframes can assist in prioritizing content throughout the site
This prioritization of content can help determine how much space should be given to one item over the other and where is best to locate that item.
Wireframes help you determine where certain navigation and content elements of your site will be on your page. Keep in mind that wireframes are not about appearances or visual design so try not to go overboard. Here are a few tips for creating wireframes:
- Stay away from colors. It is recommended you keep the colors to gray tones if you are wanting to highlight differences in content. If you would traditionally use colors to distinguish between two items, gray scale is often your best bet.
- Stick to one font. Again, remember that appearance is not the main point of wireframing. So if you are planning on using Comic Sans in your preparation, you might want to rethink your choices in typography. Keep it simple and use a more generic font. However, within the actual wireframes themselves, if you would like to distinguish between headers and subheaders over the normal content, you can utilize different sizes of the same font to have them stand out.
- Do not use images in your wireframe. You can insert them later in your actual web design. If you wish to insert an image when all is said in done, draw a text box and indicate that an image will go in that space by placing an “x” in the middle of the box.
- Steer away from interactive features. Since wireframes are two-dimensional, they do not always handle interactive features well. These include drop-down menus, hover states, and accordions.
A wireframe includes many different elements. Like a content inventory, what elements are included can depend heavily on the type of site. However, traditionally certain elements are considered fairly standard. They include:
- Your site’s logo
- A Search field or box
- Breadcrumbs – These elements can help track the user’s path through a site. They are typically listed horizontally at the top of the page, showing the user how they got to where they are within the site structure.
- List of web sites
- Headers, including page title under the H1 and subheads under H2-Hx
- Navigation systems, including both global and local navigation
- Body content
- Share buttons, including Facebook, Twitter, etc.
- Contact information for the company or person featured on the site
- Site map
- Site footer
Because web sites can differ in so many ways, so can wireframes. In fact, different types of wireframes exist. The differences can include the way they are produced to what detail they convey. Two different types of wireframes are commonly used depending on these differences, and these are the low-fidelity wireframe and high-fidelity wireframe.
- Low-fidelity wireframes are quick to put together and are used to help enable project team cooperation and communication. Detail is loose when it comes low-fidelity so the frames tend to be more abstract, utilizing simpler images to hold space and include mock content. You may be familiar with these types of wireframes. You see them when coming up on a site that has “gibberish” or lorem ipsum Latin text as filler content. It simply blocks out where content would be included and can be added at a later date.
- High-fidelity wireframes are much more detailed. This type of wireframe works best for documentation. These wireframes include information on each item on a page, which can include behavior of a user, dimensions of the piece of content and/or actions related to any interactive element on the page.
Database Model
The hierarchical method may take an approach of breaking content out from the top to the bottom, but the database model takes the opposite approach. In a database model, content is organized from the bottom on up. The links within the meta data in the site is what controls the database model. As opposed to other schemes or models, the database model tends to be more dynamic and offers more search capabilities and advanced filtering for the user.
Site Diagrams
In addition to information architecture methods, your team may also need to utilize site diagrams to prepare an image of the hierarchy of information and communicate your organizational concepts to the web team as well as related stakeholders. It is important to communicate as a team throughout the project and to show the process from brainstorming to planning the actual document from a blueprint to a site.
The site diagram can be a hierarchical organization chart, which is a more simple use of a diagram, or it can be an informative map showing the layout of the site, including information and user experiences. Essentially it really depends on how detailed your team needs to be in communicating throughout the process.
What should be included on a site diagram? It depends on the detail and maturity of the diagram, but many diagrams—include:
- Organization and structure of content
- Content divisions and subdivisions on the site
- Structural relationships
- The “click depth” or how many clicks are needed to reach a certain page
- Type of page or template, which can be anything from a home page, menu page or internal page
- Level of user access within the site
- Navigation terms
- RSS feeds or applications
- Internal and external link relationships
The process of site diagram creation can range from simple to involved. Certain diagrams are conceptual, and the purpose of these are to communicate to the team at a more general level. As the project progresses, a more complex blueprint site diagram might be more appropriate to communicate to not only the clients and stakeholders but to also serve as a guide to the edifice of the user interface as well as the site directories or files.
Site diagrams can be created through a variety of drawing software, such as Adobe Illustrator. However more specific programs can be utilized for more specialized diagrams, such as OmniGraffle, ConceptDraw or Microsoft Visio. If you are not sure which software is for you, seek the advice of experts to get advice prior to trying out the product.
Create Sustainable Structures
Simply creating a site’s architecture is not enough. You need to make sure that the structure is not only effective for the here and now but is also sustainable. As time passes, different aspects and the content of the site, the architecture will need to be modified for that. No one wants their site to be static. Users will recognize when a site has not been updated in quite some time, and that will often keep users from continuing to come to your site, which will hurt you in terms of search algorithms. It goes without saying that, if your content is going to be evolving, so should your structure. Several things should be considered when creating a sustainable information architecture structure.
- Leave room for growth. In any given site, you will want to continually add content. However, you need to make sure there is room on the site for this content. Make sure you have that room so the site can grow as time goes by. The last thing you will want to do is to recreate the wheel if you find yourself running out of space to change or add content.
- Make sure the structure is not too shallow or deep. It is all about finding that balance. Make sure that the structure is just the right size. If the structure is too shallow, you may finding yourself needing large menus to get around your site. If the structure is too deep the content may end up hidden under too many layers. It may end up being impossible to find what the user needs.
Conclusion
Creating a site is more than just producing the content. Simply producing content provides nothing if the user is not able to easily find it. Information architecture is the key to laying out and arranging the content so that users are able to find what they are looking for, which, you hope, is the content you are producing on your site. The key is finding the right structure for you, and that can depend on who your user is, the type of content you are producing, among other factors. Once you have found the right fit, make sure you are able to maintain and keep up with the structure. If you play your cards right, you will find that your site is able to withstand the test of time.
Related Articles
- Information Architecture Best Practices
- Information Architecture Conferences to Attend
- Why You Need To Map Your Website's Information Architecture
- Website Taxonomy & How To Organize Your Website
- Creating a Website Information Architecture
- What is the Difference Between Navigation & Information Architecture (IA)?
Create Visual Sitemaps
Create, edit, customize, and share visual sitemaps integrated with Google Analytics for easy discovery, planning, and collaboration.
Popular Tags
Search Engine Optimization SEO Accessibility Testing Create Sitemaps Sitemaps UX User Experience Sitemap Generator Content Audit Visual Sitemap GeneratorGet Started with DYNO Mapper
Join thousands of professionals using the most advanced visual sitemap tool to simplify discovery, IA, and content planning.
👉 Start Your Free Trial — No credit card required.



