Using Rich Cards for Enhanced Structured Data Display
Last Edited September 11, 2023 by Garenne Bigby in Blog

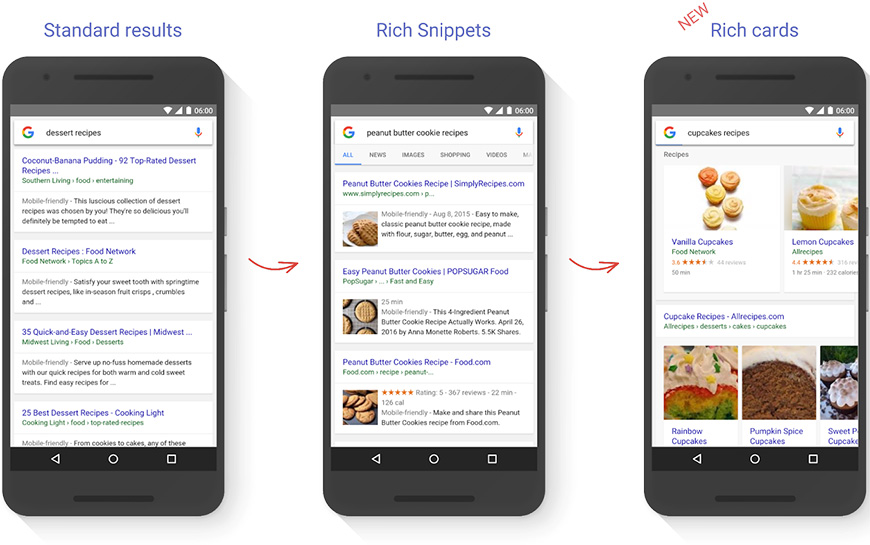
Rich cards are a new format for search results that have been built on the prosperity of rich snippets. Similar to rich snippets, rich cards utilize the markup from schema.org to show content in a way that is put together in a more engaging visual format. This format aims to improve the overall experience of mobile users. What does this mean for website owners? It is a great new way that they can stand out within Search results, thus attracting more users to the page. Whatever the content is, for example a recipe blog, you are able to put together a rich preview of the content with one main image for each recipe. This format aids users in finding what they are looking for quickly, so you are attracting users that are looking for exactly what you are offering.
Google is starting the rich card process with movies and recipes. To start, they will only appear for mobile users' search results on Google.com, in English. Google is continuously working on more opportunities to provide publishers with their content in a rich preview format. Google has also put together a cache of tools to use with their updated developer documentation for developers and website owners to use when they are exploring the possibility of putting together rich cards. These tools will aid in the process from initial consideration all the way through execution and performance monitoring.
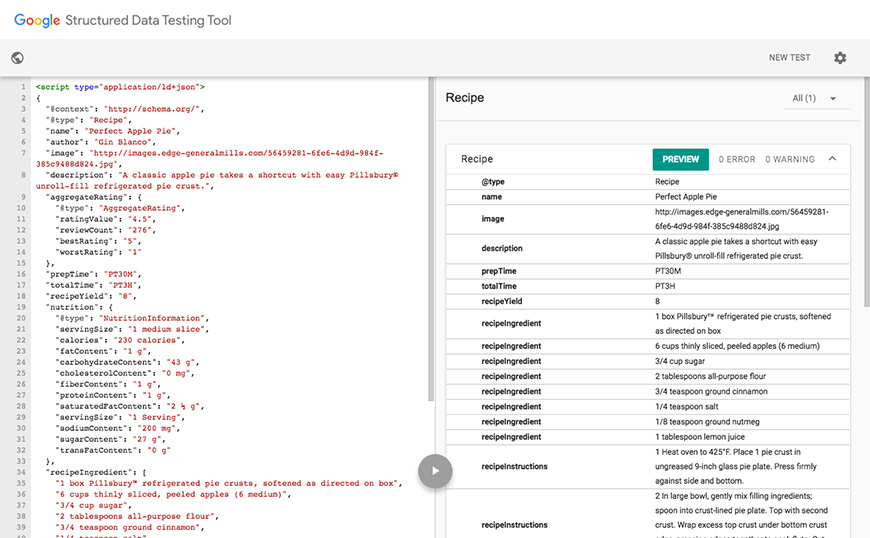
After you have browsed Google's gallery of code samples and screenshots, you will put together your own markup to be tried and tested. Google recommends that JSON-LD is used when doing so. Developers will need to figure out which fields are vital in the markup so that the rich card will appear. You will then be able to see the preview of how the rich card would appear in Search by using the new Structured Data Testing tool. This tool will be able to tell you any errors as you edit the markup in real time.
What Content Types Can Utilize Rich Cards
Rich cards and rich snippets allow users to directly engage with the content from the search page. Structured data that is used to mark up content helps Google to better understand the context of the content for the purpose of being displayed in Search. This is done by content properties being marked up, thus enabling actions when needed. This is what makes content eligible to be made into rich snippets and rich cards.
There are varying types of content that qualifies to show up in 'rich' results. CreativeWork is a schema.org definition that is made up of content that is made for viewing, reading, listening—anything that can be consumed in one way or another like recipes, articles, and videos. Other content types like business listings and products are part of a custom category that is used to describe retail, called commerce category.
At this point in time, the content types that can have the rich card features are: videos, recipes, movies, reviews, music, local businesses, and articles.
You may have noticed these when you search for a recent news topic, a delicious recipe, or even a funny video that you want to show your friends—and you might have noticed that rich cards do not show up for every search query.
Content Property Markups
You will need to identify the type of data that best represents your content, and then look to the markup reference that matches that type in order to locate the required/recommended properties for that specific type. It is possible to add markup for more than one content type within a single content page with HTML or AMP HTML. For example, a news article may also cover a video, so you would need to add the markup for both content types to make the page eligible to show up on both the rich results for video and the top stories carousel.
Next, you will need to put together a block of markup that contains the minimum amount of required structured data properties necessary for the visual presentation that you wish to enable within the search results. It is recommended to use all available markup properties to get the best version of the presentation of your content in the search results. This markup will then be inserted into every content page that you want to make eligible for a feature—if the feature requires AMP HTML, the markup has to be placed within the content page.
Finally, test the markup using the Structured Data Testing Tool. This helps you to verify that the markup is correct and that the features you enable for your content actually work.
Search Console Rich Cards Report
In the Search Console Rich Cards report, you will be able to keep track of errors, as well as the amount of rich cards that are indexed. When errors are shown, they link right to the Structured Data Testing tool, so it can be easily tested. When you submit a sitemap, it helps Google to discover all of the content that has been marked-up.
Web developers will be able to see which cards are able to be enhanced with additional markup through the Rich Cards report. To monitor the performance of Rich Cards, there is a filter available in the Search Analytics page. You will be able to keep track of how rich snippets and rich cards are performing in search, and you will be able to look further and see the clicks and impressions for each.
Users will be able to keep their existing rich snippet markups, Google takes care to let users know as the codes and everything that does with them evolve over time. The Structured Data report will remain the same and only show the top-level entities for the rich snippets that exist, as well as for any new categories. Eventually all errors in the Structured Data report will move to the Rich Card report, and the same quality and technical guidelines apply for rich cards as rich snippets and are enforced as such.
How Does Structured Data Markup Work?
There are two categories of markup, content markup and action markup. The content markup will describe the content, beginning with the high-level properties and then the sub-type properties. For instance, all movie and TV content will use common properties like name, start date, and URL. Other than that, more properties will refine the content, like if it is a show that is an episode, part of a series, or part of a season. The action markup is defined as action properties that starts with the necessary action properties for many types of content like the type of action that the content supports, such as orderaction or watchaction. More of the required action properties include target container elements, such as the name of the platform that the link content will work (like an iOS or Android app). After that, you will be able to refine any more actions that are necessary—like the availability conditions, meaning when the action will work.
Action Markup Creation
Designing a specification for your content is the best way to create action markup. From there, you can also create a markup template or a framework from that specification. Then in each instance of the content, you will have to give the values to the template and then insert the given markup into the HTML page.
This is the most basic process for designing and then implementing action markup:
- Determining the content properties that are relevant to your content. You will want to start with the basic type (TV/Movie or Local business) and then you will determine if it needs to be refined further.
- Determining the relevant markup for the action. Each action type has its own required properties, and you can find the list of required actions in Google's table. In addition to the required action properties, you might need to list subcategory properties (like orderaction or reserveaction for a business).
- Specifying the target correctly. The target is a child of potentialaction that denotes all of the elements and values that are necessary in order to support the connection of the user's intent to the content's response. When it comes down to giving the link to the content through the urltemplate, it is necessary to use a fully qualified URL to a particular piece of content on a website or an app. It is also necessary to explicitly state the platforms that the URL has for support by using the potentialaction.target.actionplatform property.
- Design your template. The reference documents have examples that can be used to make this. They will load directly to the structured data testing tool, making them easily modified and verified.
- On your page, insert the markup.
- Markup should be tested using the Structured Data Testing Tool. Testing the markup during the development phase ensures that there are little to no errors when it is published. You will simply paste the markup into the tool and check on it. After you have published the page, you will then supply the URL of the page for a second verification.
The Expansion of Rich Cards
Initially, rich cards were only available for movies and recipes as a new way for website owners to give previews of their content within a search results page. Recently, two more 'verticals' have been added for websites based in the United States: online courses and restaurants.
By implementing Rich Cards, webmasters have a unique opportunity to bring in users for more engagement with the web page. Users are able to quickly scroll through recommended restaurants from trusted websites like Time Out, Eater, Thrillest, Trip Advisor, and more. In addition to recommended restaurants, if looking for courses, users can browse through the courses from websites like Learning, EdX, Coursera, LinkedIn, Open University, and even Harvard.
All of that being said, if you are a webmaster whose site contains information about local restaurants or offers online courses, the developer documents provided by Google are a great way to become familiar with how to build Rich Cards for the online course and local restaurant verticals. Know that AMP (accelerated mobile page) HTML is not a requirement for these pages and rich cards, but using it will provide users with an amazingly and consistently fast experience so it is highly recommended that AMP pages are created so that users will stay engaged. When users are browsing through content enhanced with AMP, they are able to instantly scroll through the rich cards to rifle through the content. When a user selects the rich card, they will be instantly taken to the AMP page and then swipes between the pages of the website.
To make things easier on web developers that are creating Rich Cards, Google has made some changes to their tools. Markup errors and preview cards appear in the structured Data Testing tool, along with how the content may appear on the Search. The Search Console's Rich Card's report will show the vertical cards that contain errors, along with the ones that would benefit from more markup. Additionally, the AMP test will help to validate the AMP pages in addition to the markup that is on the page.
What Now?
Google is taking action to experiment with new verticals all over the world that will be able to provide an array of opportunities to display a rich preview of the content. As rich cards make their way around the world, internet users of all types have access to the lightning fast speeds that are available through the use of AMP and rich cards. This new search result format is building on the huge success of rich snippets so that mobile users have a better experience overall.
Create Visual Sitemaps
Create, edit, customize, and share visual sitemaps integrated with Google Analytics for easy discovery, planning, and collaboration.
Popular Tags
Search Engine Optimization SEO Accessibility Testing Create Sitemaps Sitemaps UX User Experience Sitemap Generator Content Audit Visual Sitemap GeneratorGet Started with DYNO Mapper
Join thousands of professionals using the most advanced visual sitemap tool to simplify discovery, IA, and content planning.
👉 Start Your Free Trial — No credit card required.



