Web accessibility is the principle of preventing discrimination against website users with disabilities. More specifically, it means having websites and web content that people with disabilities are able to access, comprehend, navigate, and interact with, allowing them to contribute.
In essence, “web accessibility” is a blanket term that serves to encompass all disabilities that do otherwise affect access to the internet. This includes visual, auditory, cognitive, neurological, physical, and speech impairments. Older users, whose abilities are changing due to aging, can also be included in this thought.
There are millions of people with disabilities who deserve to have equal access to website and web content. Sadly, most websites and website software currently incorporate accessibility barriers. These make it increasingly difficult, often impossible, for users with disabilities to enjoy the full benefits of the online world that most of us take for granted. Take a look at the following blog post, “How Website Accessibility Affect Persons with Disabilities”, to see the challenges faced by users with different disabilities.
But with an increase in awareness, in part due to the number of accessibility lawsuits in recent years, a more accessible web is becoming a realistic goal. There has been a major shift toward improving web accessibility for existing sites and implementing better practices for new ones. Assistive technologies and accessibility software are helping people with disabilities to use and interact with websites more effectively.
By incorporating the principles we introduced in our recent article, Accessibility Best Practices, you are able to contribute toward creating a more accessible web. But web accessibility doesn’t only benefit users with disabilities. The online experience of all your customers, site visitors, and members are greatly enhanced by implementing accessibility practices effectively.
In our recent article, we mentioned that one important factor of web accessibility is your website design itself. Readability, navigation, and layout are immediately affected positively, but more importantly website designs are becoming more flexible so as to meet with different user capabilities, requirements, preferences, and situations.
The benefit of improving readability, intuitive navigation, and a clutter-free layout is obvious. But by making use of a flexible design, all users are similarly catered for. A slow internet connection is not considered a disability, but a flexible design is considerate toward such users. Having a broken arm is an example of a temporary disability that needs to be catered for as well, as is the aging process (as mentioned earlier).
There are several resources available to help you and your team understand, incorporate, and evaluate website accessibility. Evaluation before, during, and after developing or redesigning your site is incredibly important, especially as we currently lack proper legal regulations.
We’ve gathered 78 accessibility resources to help you on your way. These resources have been grouped into 14 categories, including training, software, and design guidelines to ensure that you are able to develop a comprehensive understanding and appreciation for every aspect of web accessibility.
Whether you’re a website owner wanting to improve your website accessibility, a member of the public wanting to help spread awareness, or someone with a disability wanting to find out more about your accessibility rights (etc.), these 78 accessibility resources will help get you going in the right direction.

Web Accessibility Resources
-
Organizations and Institutes
-
Helpful Resources
-
Briefs and Reports
-
Presentations
-
Web Accessibility Basics for Libraries
-
Law
-
Lawsuits, Complaints, and Settlements
-
Training
-
Software Tools to Evaluate the Accessibility of Digital Resources
-
Testing Resources and Tools
-
Accessible Web Design
-
Video Captioning
-
Generating Transcriptions
-
Accessible Digital Repositories
Organizations and Institutes
1. National Federation of the Blind

The National Federation of the Blind is an organization that works to dispel the stigma that blindness is a disability that defines those affected. With an understanding that low expectations negatively influence goals for the future, the NFB aims to raise the expectations of blind persons to help turn dreams into reality.
Unlike some organizations, the NFB is a group comprised almost entirely of blind people itself. Group members hail from across America, and include the families and friends of blind people. The NFB acts as a support group to help blind persons achieve their dreams and conquer adversity, including discrimination in terms of web accessibility.
Their resources page includes categories for living, working, learning, and recreation. There are programs, contacts, and online resources available through this section of the NFB website.
Additionally, the NFB website also has a section devoted to products and technology. Here you’ll be able to research and source assistive technologies, such as Blio and KNFB Reader, two screen reader software programs designed to turn written content into audio.
2. The Jurnigan Institute

An affiliation program hosted by the National Federation of the Blind, the Jurnigan Institute Institute focuses on spreading awareness and providing solutions for the difficulties faced by blind people.
Resources include an email list with updates on the institute, a web-based video series called Straight Talk About Vision Loss, and research data.
The Jurnigan Institute is also involved in five programs designed to assist in the promotion of the NFB’s mission, namely to empower blind persons with the tools necessary to live a full life and to spread awareness about important issues such as web accessibility. These programs include:
-
Braille Literacy to help promote braille
-
Education Programs and Resources, which provide outreach programs for parents and early childhood initiatives (among others)
-
The NFB Independence Market, where literature and assistive tools can be sourced
-
The Jacobus tenBroek Library, an archive of important writing resources such as legal policies, rehabilitation, and research on assistive technology
-
Access Technology, an online source for accessibility and assistive tools. This section also assists in initiating further research, including the Blind Driver Challenge.
3. National Association of the Deaf

The National Association of the Deaf is America’s primary civil rights organization dedicated to citizens who are deaf or otherwise hard of hearing. Similar to the NFB, NAD’s leaders and membership are primarily community members who are themselves affected by deafness and hearing loss, as well as their friends and family.
The NAD was established in 1880 to help promote the rights of America’s deaf community. These include the right to use sign language, to have their interests represented on a national level, and to congregate. American Sign Language remains a core value of the NAD, although the association’s advocacy scope ranges over a broader spectrum as well.
Early intervention, education and employment opportunities, equal health care, assistive technologies, telecommunications, youth leadership, and a number of other topics are focused on by the NAD. In essence, the association’s goal is to improve the lives of Americans who are either deaf or hard of hearing.
This includes federal advocacy work on the topic of web accessibility. The NAD website includes a comprehensive resources list.
4. Libraries for Universal Accessibility

The >Libraries for Universal Accessibility is a community of information professionals, including librarians, library staff, and others, with a focus on accessibility in libraries. While the discussion board does primarily focus on brick and mortar library institutions, many of the issues raised and solutions provided are easily translated to the largest library of them all: the web.
LUA finds its roots in the American Library Association Conference of 2010, where librarians and disability advocates met for the Library Accessibility Interest Group. A small library of resources was initially used as the foundation, but over the years this has expanded to a blog-format archive. Contributions from various advocacy initiatives are included in the archives, and provide a worthy resource for information on accessibility.
5. ADA Anniversary Toolkit

We’ve mentioned the Americans with Disabilities Act (ADA) before, with a special focus on Title III and its implications for web accessibility.
The ADA Anniversary Toolkit is a project by the ADA National Network, including its ten regional Centers across the US. It is designed to help spread awareness and understanding of the Americans with Disabilities Act, and acts as a fully inclusive resource list for relevant documents.
Topics covered in the ADA Anniversary Toolkit include:
-
National Disability Employment Awareness Month 2017 (policy resources)
-
Employment - ADA Fact Sheets and Publications from the ADA National Network (FAQs, fact sheets, projects, research, and publications)
-
Business - ADA Fact Sheets and Publications from the ADA National Network (events, FAQs, fact sheets, projects, and research)
-
Public Accommodations (ADA Title III) - Fact Sheets & Publications from the ADA National Network (events, FAQs, fact sheets, projects, research, and publications)
-
A Media Kit with resources for spreading awareness of accessibility issues and the ADA.
Helpful Resources
6. NFB Self Advocacy in Higher Education

The NFB have a host of fantastic resources available on their website, as discussed above, but the NFB Self Advocacy in Higher Education toolkit is one that we felt deserves some special attention.
The toolkit is designed especially for blind students who want to better understand resources for higher education, including accommodations, mitigating access barriers found on campus, and achieving learning goals in their chosen field of study. These resources act not only as a support basis but to empower blind students to become advocates for accessibility awareness and implementation.
Included are articles on the legal rights of blind students, strategies for overcoming any equal access issues, and a student spotlight on the fight for educational equality.
While the primary focus is on physical campus issues, many of the strategies can also be applied to online learning resources, including online courses.
7. NFB Higher Education Accessibility Online Resource Center

Another NFB initiative that builds onto the previous one mentioned, the Higher Education Accessibility Online Resource Center is primarily focused on helping colleges and universities remove accessibility barriers that hinder the learning processes of blind students.
Included are resources on accessible technologies, legal rights and requirements (based on international standards as well as national regulations), a guide for digital accessibility policies, and the NFB best practices checklist. To assist higher education institutions to understand accessibility from the perspective of blind and visually impaired students, the NFB has also included student testimonies.
By making this resource available online, blind students, colleges, and universities are able to better understand the accessibility issues faced by students every day. It provides a voice for students experiencing discrimination in terms of accessibility barriers and helps to empower change to overcome these difficulties.
8. College Resources for Disabled Students

BestColleges.com have taken the initiative in providing resources for their students who live with any disability. As cited in their section on College Resources for Students with Disabilities, approximately 11.1% of the 2,563,000 US undergraduate students had a disability (figures for the 2011-2012 school year), as reported by the National Center for Education Statistics in 2013.
With an awareness of the accessibility barriers faced by these students, BestColleges.com have developed this online resource for students to discover their legal rights in terms of the Rehabilitation Act of 1973, Section 504. This includes information on who Section 504 covers, its limitations, and available academic adjustments.
In addition to information on Section 504, the BestColleges.com College Resources for Students with Disabilities also takes a look at other relevant legislation. This includes ADA, the Individuals with Disabilities Education Act (IDEA), and the Assistive Technologies Act.
9. A Guide to Visual Disabilities

A Guide to Visual Disabilities: How Colleges Help Visually Impaired Students Succeed is an online resource made available by AffordableCollegesOnline.org (AC Online) to spread awareness of the challenges faced by visually impaired (including fully blind) students.
Chris Danielson, an NFB Director of Public Relations, had a hand in developing the resource. The article starts with a box-excerpt listing the measures put in place by AC Online to make their own website more accessible, as well as further measures to be implemented. This immediately serves two purposes: educating web users with visual disabilities what websites can do to improve accessibility, and provide website owners with a brief case study checklist for themselves to implement.
A Guide to Visual Disabilities goes on to define the differences between visually impaired, legally blind, and totally blind users, helping to spread awareness of the different levels of requirements and needs. Next, the guide explores the different technologies available for visually disabled users, the role of colleges and universities in improving accessibility, and an in-depth list of tips to make the higher education system more effective. Colleges, universities, websites in general, and users with visual impairments can greatly benefit from the information presented here.
10. Disabilities, Opportunities, Internetworking, and Technology (DO-IT)

The Disabilities, Opportunities, Internetworking, and Technology (DO-IT) resource list of Academic Accommodations for Students with Learning Disabilities takes a look at the accessibility needs of students with disabilities and the challenges they face.
With a focus on learning disabilities, the article highlights the fact that this branch of disability is not always visually observable. There is a wide range of learning disabilities, which typically affect one or more of the following aspects of learning:
-
Spoken language (both in terms of listening and speaking)
-
Written language (both in terms of reading, writing, and spelling)
-
Arithmetic (mathematical concepts and calculations)
-
Reasoning (including the organization and integration of thoughts, ideas, and concepts).
The DO-IT Academic Accommodations for Students with Learning Disabilities promotes awareness of the different forms of learning disabilities, as well as providing guidance on the accessibility implementations necessary for physical campuses, lecture structure, and online resources.
11. The Fully Accessible Guide to Paying for College for Students with Disabilities

GoodCall.com have developed the Fully Accessible Guide to Paying for College for Students with Disabilities to assist with the complex process of paying for higher education. As pointed out in the article, many students without disabilities can have difficulty understanding some of the terms and implications involved in the payment process. For example, Pell Grant, Perkins Loan, and the Free Application for Federal Student Aid (FAFSA).
88% of all post-secondary educational institutions in America, and nearly 100% of the public two—and four-year schools do enroll students with disabilities. However, financial aid has been a major topic of discussion when exploring accessibility issues precisely because of the complicated language used in the list of requirements and their further implications. For example, FAFSA requires that all male students between the ages of 18 and 25 register with the Selective Service. This includes students with disabilities, who are not exempt from this requirement.
The Fully Accessible Guide to Paying for College for Students with Disabilities aims to make the process more accessible, explaining the terms of financial aid programs in an easy-to-understand manner. Furthermore, the guide also includes links to scholarship programs designed to provide financial aid for students with disabilities.
12. Rutger’s University College Resources for Students with Disabilities

Rutger’s University Online has developed a list of College Resources for Students with Disabilities to help them transition to post-secondary education, understand their legal rights, and receive support, among other topics.
The resources list has been divided into categories, typically with three online references each. Many of the resources listed are in PDF format, including a College Guide for Students with Disabilities. Other resources made available include Strategies for Diverse Learners Using the UDL Model Focus on Students with Disabilities and a guide on Assistive Technology for Post-Secondary Students with Learning Disabilities.
The Rutger’s University College Resources for Students with Disabilities is a valuable reference not only for students but for website owners who host a site that may be used by students, as well as higher education institutions who offer online courses.
13. Best Online Schools for Students with Disabilities

The Online Schools Center offers this valuable resource, which acts as a guide to finding the Best Online Schools for Students with Disabilities. Acknowledging Section 504 and ADA, the Online Schools Center has set out to discover the best thirteen institutions for students with disabilities to receive equal-access opportunities to study further online. The list was developed according to a set of criteria, based on the strength of the individual institutional missions, availability and quality of online resources for students with disabilities, availability of financial assistance, and verification.
In no specific order, the schools listed include:
-
Kaplan University
-
Walden University
-
Harvard University
-
Oregon State University
-
The University of Southern California
More information on these institutions, and the remaining eight not included here, can be found in the article on the Online Schools Center’s website (link above).
14. Distance Learning for Students with Disabilities

MastersDegree.net has compiled this informative resource on Distance Learning for Students with Disabilities. The article is divided into categories that cover:
-
A definition of distance learning
-
An explanation of what qualifies as a disability, and examples thereof
-
The rights students with disabilities have (including what the educational institution may not do and what accommodations should be made available)
-
A brief guide to choosing a postsecondary institution
-
Distance learning as a student with disabilities
-
The benefits of distance and online learning as a student with disabilities
-
A guide on financial aid services for students with disabilities.
Included in the section on distance learning for students with disabilities is a visual guide on the typical accessibility issues faced by such students and relevant solutions to overcome these barriers.
Although the resource is primarily aimed at online courses, all website owners can benefit from this section in particular.
Briefs and Reports
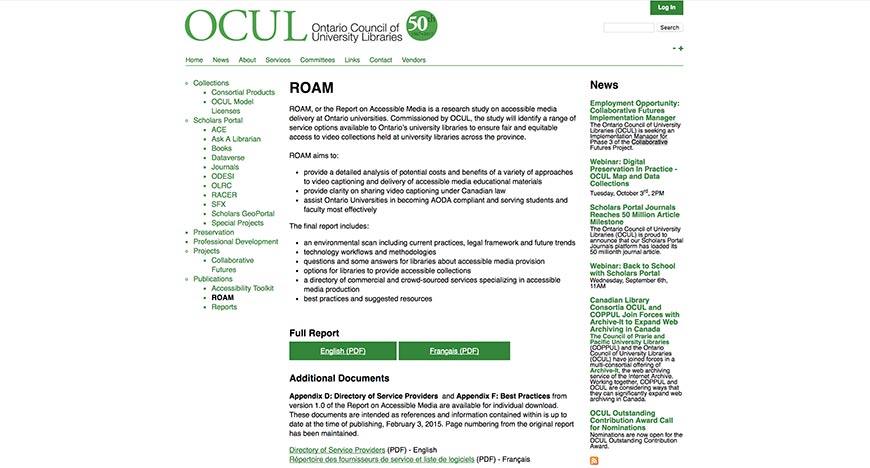
15. Report on Accessible Media (ROAM) [PDF]

The Ontario Council of University Libraries commissioned the Report of Accessible Media (ROAM), available as a PDF in both English and French, as a research study on accessibility in media delivery. The intent was to identify the available service options to ensure full equal-access to the video collections held by Ontario university libraries.
ROAM’s aims are:
-
To provide an analysis of the potential costs and benefits of various approaches to the captioning of videos and delivery of educational materials in an accessible manner
-
To provide clarity on the sharing of video captioning in compliance with Canadian law
-
To assist Ontario Universities in their effort to be compliant with the Accessibility for Ontarians with Disabilities Act (AODA), in effectively serving both students and faculty members.
There is a host of technological workflows and methods, directories, best practices, and suggested resources included in the final report.
16. California State University System

The California State University System case study is an effort to recognize and combat the issue of accessibility in California’s 23 state university system. This two-page PDF report serves as a summary of the case study, with links provided to self-assessment forms and a breakdown of the CSU’s own Accessibility requirements. The intention is to raise awareness of accessibility barriers faced by students with disabilities, and to hold each of the CSU campuses accountable in alleviating these issues.
Other resources included in the report are:
-
A video series featuring eight CSU students talking about their experiences with the classroom resources and technology made available to students with disabilities (the series is titled “From Where I Sit"and can be viewed by following the link provided). Responses to the videos by faculty members are also available as part of the series
-
An affiliated website, listing Accessible Technology Resources for Teaching and Learning.
17. ARL Accessibility and Universal Design Working Group Campus Captioning and Transcription Solutions

Another PDF report, the ARL Accessibility and Universal Design Working Group’s Campus Captioning and Transcription Solutions takes a look at the best practices for captioning and transcribing video course material to make these resources accessible to the visually impaired.
The report includes six case studies, a list of 17 practical captioning tips. Although the case studies are university-oriented, the practical tips provided are especially useful for all website owners to incorporate. The report closes with a list of seven resources for further reading material on the topic.
Examples of the tips provided in the report include:
-
Captioning format
-
Synchronization
-
Time on screen
-
Identification of speakers provided (for example, when more than one person is visible on-screen or the speaker is not visible)
-
How to handle the use of slang
-
Translation of speech patterns from audio to text
18. Accessibility at the University of Michigan Library

The Accessibility at the University of Michigan Library is a report made available in PDF format and covers much of the same ground as the ARL report discussed above.
A case study was performed specifically for the University of Michigan’s library, with a focus on the accessibility issues of the library’s online platform. The following characteristics were examined as part of the study:
-
Interfaces that are locally hosted and developed
-
Interfaces that are locally hosted and have been customized according to open-source software
-
Interfaces that are locally hosted and have been based on closed software, and/or software provided by the vendor
-
Interfaces that are hosted remotely, and over which the university has limited direct control (based on contractual agreements)
-
Interfaces that are hosted remotely and which the university has no control over (including web resources that are freely available).
At the time of the study (2013), it was recognized that there was a need to implement better accessibility where possible. These improvements are also discussed in the report, or links are provided for full details.
19. ARL Accessibility and Universal Design Working Group Case Study on Queen’s University Accessibility Hub

ARL performed another case study, this one commissioned by the Queen’s University Accessibility Hub and available as a PDF document.
Similar to their earlier case study, the ARL Queen’s University Accessibility Hub report includes a breakdown of the AODA legislature and investigates Queen’s efforts in compliance with these regulations. Included is a brief examination of the Queen’s University Comprehensive Strategic Framework for Accessibility and the regulation of the AODA Information and Communications Standard.
The case study investigated any shortcomings and gaps in the university’s efforts and concluded with a list of relevant resources. These are:
-
The Integrated Accessibility Standards of the AODA
-
The Queen’s University Library’s Adaptive Technology Center
-
Queen’s University’s Accessibility Framework
20. IFLA Guidelines for Library Services to Persons with Dyslexia

The International Federation of Library Associations and Institutions (IFLA) have published this PDF version of their revised and extended IFLA Guidelines for Library Services to Persons with Dyslexia. This guideline was developed as a collaboration between two of the IFLA’s sections, namely the Library Services to People with Special Needs (LSN) and Libraries Serving Persons with Print Disabilities (LPD).
The 62-page in-depth report includes sections that help to define the needs and requirements of persons with dyslexia, including a five-page chapter on dyslexia and its implications for learners.
Other sections include:
-
Legal background, such as copyright issues that may arise when implementing dyslexia-accessible resources
-
Support systems libraries should implement in order to cater for visitors with dyslexia
-
Devices and assistive technologies for dyslexic readers
-
A checklist summarizing steps libraries (print and online resource facilities) should take.
Presentations
21. Addressing Institutional Challenges to Providing Accessible Digital Content

The CNI Spring 2015 presentation on Addressing Institutional Challenges to Providing Accessible Digital Content takes a look at the challenges faced by universities and colleges in their attempt to ensure accessibility for students with disabilities to the institution’s digital content, as well as in providing either services or platforms that cater to this need.
Included in the presentation (which you can download as a PowerPoint file at the following link) is:
-
A review of the latest research available in 2015 on accessibility
-
A discussion on the issue of faculty incentives in developing accessibility and universal design
-
A discussion on the issue of institutional transparency in promoting accessibility and implementing universal design
-
A case study on how the DO-IT Center of the University of Washington (UW) successfully addresses these challenges.
22. “Steal Our Accessibility Best Practices Presentation”

Vox Media have been pioneers in the accessibility movement, including the developing a website to serve as an accessibility tool. In 2016, the Vox Media team compiled their archive of accessibility articles and resources into an actionable guide on best practices for accessibility.
The result is the “Steal Our Accessibility Best Practices Presentation”, available online. You can also choose to download the presentation as a PowerPoint file or PDF. It is also possible to print the presentation directly from the Vox Media site.
The presentation is designed to be easy to understand and follows all of the actionable tips included. Although aimed specifically at designers and engineers, Vox Media has ensured that it is applicable to all users with an online presence.
Web Accessibility Basics for Libraries
23. Accessibility Information Toolkit for Libraries

The Ontario Council of University Libraries, in addition to the ROAM report above, have also compiled an Accessibility Information Toolkit for Libraries.
The toolkit is designed to be a resource for best practices and examples of accessibility requirements and standards for universities in Ontario. Additionally, it takes a look at the Accessibility for Ontarians with Disabilities Act and discusses the OCUL’s obligations under this act.
Available as a PDF for download, the toolkit includes the following sections:
-
Accessibility in the library context
-
Public services
-
Procurement
-
Law and administration
-
An appendix with acknowledgments and further resources
24. Project ENABLE

Project ENABLE is a free training site developed as a basis for creating online resource libraries that are inclusive and accessible.
The Institute of Museum and Library Services provide grants to fund the project to ensure that the training material is always freely available for libraries and other online resource providers to make use of. Although the training material is designed specifically for librarians (public, school, and academic alike) worldwide, Project ENABLE also advocates its use by teachers, parents, and administrators. In the same way, all other online resource providers are encouraged to take advantage of the easy to understand, yet powerful material.
Project ENABLE also includes a function that allows libraries to register for suitable content to be sent to them according to their library type and location. The training material is split into two main categories: one that assists libraries in accommodating students and learners of all capabilities (including various disabilities), and one that focuses primarily on resources and library services for students with autism.
25. Bookshare

Bookshare is an accessible online library that caters for users with print disabilities. Students in the US can sign up for free, while other users are subject to a $25 set up fee and annual membership fees of $50. US universities enjoy the same benefits, while other institutions are charged between $6 and $10 per book. There are also discounted membership plans for students from certain other countries.
Bookshare assists in providing textbooks and other educational titles that are available as large font, braille, and audio (among others). Most of the books are available online.
At present, Bookshare boasts a total of 575,456 different titles, which can be searched for or browsed on the site. The collection covers a broad list of topics, and is added to regularly. For users outside of the US, some titles may not be available.
26. Web Accessibility in Mind

Web Accessibility in Mind, or WebAIM for short, is a website that aims to assist various organizations in improving their web accessibility.
WebAIM provides comprehensive accessibility training in Utah (on-site training in the US can also be arranged). The organization also offers technical assistance in redeveloping or redesigning your current site (or building your new one) to incorporate the web accessibility best practices and software covered in their training. If you would like to have your site evaluated in terms of inclusiveness and accessibility, WebAIM offers you the opportunity to do so, and will give you actionable advice on how to improve your site if need be.
Additionally, should WebAIM find your site meets the accessibility standards it upholds, you will be rewarded with an Accessible Site Certification.
27. W3C Web Accessibility Initiative

The W3C Web Accessibility Initiative (WAI) is concerned with developing accessibility guidelines that are regarded as an international standard, support materials and resources for implementing web accessibility mechanisms, and provides a platform for real-life users to contribute to the development of these materials.
You will find the working draft for the Accessibility Conformance Testing (ACT) Rules Format, Web Accessibility Laws and Policies, Personalization Semantics, Web Accessibility Tutorials, and a host of other accessibility resources on the WAI web site. These include:
WAI is largely regarded as an authoritative resource for issues, policies, and regulations regarding web accessibility. If there are any of the 78 resources we list that you make use of, we strongly recommend that WAI forms the foundation of your research and implementation.
28. Web Content Accessibility Guidelines

In addition to WAI, W3C has also published their Web Content Accessibility Guidelines (WCAG). Version 2.0 served as W3C’s recommendation as of 11 December 2008 and was set to be adopted as the federal standard for web accessibility by the Department of Justice. Unfortunately, this motion has been indefinitely halted by an executive order signed by President Trump earlier this year, on 30 January 2017.
WCAG serves as a pool of recommendations for accessibility on the web. By following the guidelines presented in the WCAG, your website will be fully accessible to users who are blind or have impaired vision, are deaf or otherwise hard of hearing, have learning disabilities, photosensitivity, cognitive and/or speech impairments, limited motion, or any combination of these disabilities.
Along with WAI, the WCAG is a strongly recommended resource for anyone with a website to make use of.
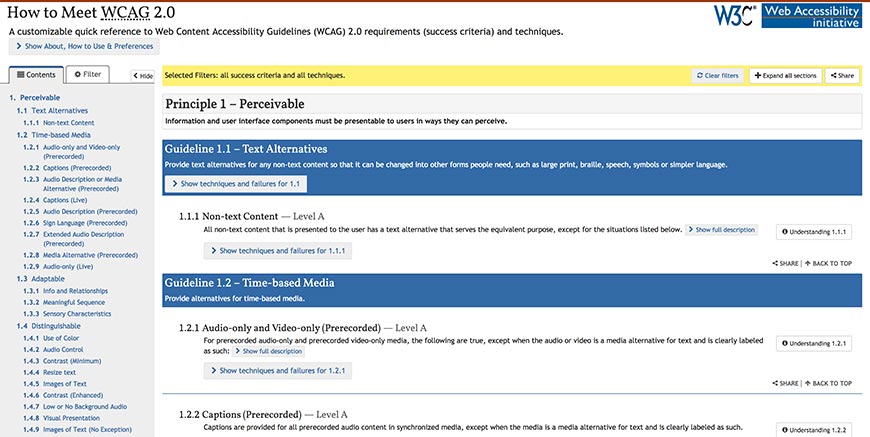
29. How to Meet WCAG 2.0

For anyone unsure of how to implement and comply with the guidelines and recommendations presented in the WCAG, or looking for a customizable quick reference guide, W3C has also made their How to Meet WCAG 2.0 document freely available.
This resource has been broken up into several categories, each with their own host of subsections. These categories are:
-
Principle 1: Perceivable
-
Principle 2: Operable
-
Principle 3: Understandable
-
Principle 4: Robust (including compatibility guidelines to ensure that assistive technologies such as screen readers are not blocked by any website coding).
30. WCAG 2.0 Checklists

To further assist developers in incorporating web accessibility measures in the design of websites, as well as the development of software technology, Wuhcag has published their WCAG 2.0 Checklists.
These checklists are available to all members of the public free of charge. When going through WAI and WCAG (including the W3C How To guideline above), it is incredibly useful to keep one of these checklists at hand to ensure that every measure is taken to comply with the guidelines. Available checklists on Wuhcag’s sites are:
-
WCAG 2.0 Checklist Level A (Beginner)
-
WCAG 2.0 Checklist Level AA (Intermediate)
-
WCAG 2.0 Checklist Level AAA (Expert)
In addition to these checklists, Wuhcag has also included three supplementary resources, which also feature on our list. These are:
-
The WebAIM checklist
-
W3C’s How To checklist
-
A summary of the WCAG guidelines by Penn State University
31. W3C Accessibility Standards

In addition to WAI, WCAG, and the other W3C resources already listed, the W3C Accessibility Standards is an important article for website owners, managers, and developers to be aware of. This document offers a quick reference guide for the standards and elements explored in these other resources.
Additionally, the W3C Accessibility Standards also includes practical tips for easy integration and implementation of the WCAG guidelines. Where appropriate, there are also examples of code and/or what you see is what you get (WYSIWYG) editor inputs.
The W3C Accessibility Standards article also include a host of links to further articles going exploring the elements discussed in greater detail. It is a great resource for anyone wanting to get a quick, easy to read breakdown of web accessibility before taking a look at WAI, WCAG, and the WCAG 2.0 Checklists.
32. W3C Accessibility Requirements for People with Low Vision

The W3C Accessibility Requirements for People with Low Vision offers an in-depth exploration of the guidelines for web accessibility specifically pertinent to users who are blind or otherwise visually impaired.
This is the First Public Working Draft of the planned accessibility requirements and has been developed in conjunction with the Low Vision Accessibility Task Force (LVTF). LVTF is a division of the Web Content Accessibilities Guidelines Working Group (WCAG WG).
Similar to the How to Meet WCAG 2.0 resource, the W3C Accessibility Requirements for People with Low Vision takes a step-by-step in-depth approach to presenting the recommended guidelines. The categories are:
-
Overview of Low Vision
-
User Needs (broken into several subsections)
-
Two appendices, including acknowledgments and further references
33. Library Accessibility - What You Need to Know

The Association of Specialized and Cooperative Library Agencies have developed a private resource tool titled Library Accessibility - What You Need to Know.
Unfortunately, the tip sheet resource is only available to members of the ASCLA or American Library Association (ALA) and requires that you log in to access the information. We have decided to add this resource to our list regardless. It is featured in this section on Web Accessibility Basics for Libraries as readers who work in school, public, or academic libraries are likely to have membership access as part of their job, but may not have been aware of this resource until now.
34. AccessibleCampus.ca

The Council of Ontario Universities (COU) have created an online tools and resources library in conjunction with AccessibleCampus.ca. This online library provides readers with the latest updates on accessibility issues in universities across the province.
The COU Accessibility Resources Website is split into the following four sections:
-
Understanding Accessibility (information on accessibility barriers, AODA, and more).
-
Reference Library (accessibility events and conferences, digital documents and websites that are accessible to users with disabilities, and the option to interact with people with disabilities).
-
Tools and Resources (educators and administrators working at Ontario universities can get help here with developing a more accessible learning environment that meets with AODA guidelines—employees in the same industry outside of Ontario can also use these tools and resources as a foundation).
-
The Innovative Designs for Accessibility (IDeA) Competition (information on the IDeA competition is available in this section).
35. AccessAbility: Accessibility and Usability at Penn State

Penn State University has opened this initiative to help promote awareness of accessibility barriers experienced by students at university and with online resources. Accessibility and Usability at Penn State serves as one of the resources listed on Wuhcag’s checklists (mentioned above).
This resource is not designed exclusively for universities but instead, exists as an open explanation and promotion of web accessibility issues. There are eight categories listed on the site, namely:
-
Accommodations (exploring the different needs of various users)
-
Blockers (exploring the page elements that need to be adapted in order to ensure equal accessibility without discrimination against users with disabilities)
-
Courses (issues such as course guidelines are explored in this section, including those on STEM and foreign language courses)
-
Websites (a more open section that provides resources and guidelines for all website owners and managers to follow in order to comply with the WCAG recommendations)
-
Multimedia (exploring multimedia page elements in greater detail)
-
Testing/Triage (a list of tools and methods website owners, managers, and developers should use to ensure accessibility)
-
Software (exploring accessibility methods and implementations used by Penn State and software programs such as Microsoft Word)
-
Training (a reference guide for available accessibility training).
36. Accessibility at NC State University

Accessibility at NC State University is similar to the Penn State resource listed above, but with a focus on higher education institutions in North Carolina.
There is a host of available resources available on this site, including:
-
Disability Support Services at the Disability Services Office
-
ADA Coordinators at the Office for Institutional Equity and Diversity
-
NCSU library guides, including accessible parking, and Accessible Technology Center, and accessible technologies
-
Campus guidelines (where to get accessible parking permits and accessible bus transportation on campus)
-
An IT Accessibility Quick Guide for faculty members
-
A Web Accessibility Handbook for developers
-
Information on the accessibility policies in place at NCSU.
37. University of Washington Web Accessibility

The University of Washington Web Accessibility resource takes a comprehensive but easy to follow approach to promoting web accessibility, not only for universities but all websites. Included are sections on the features of an accessible website, namely:
-
HTML headings
-
Keyboard accessibility (navigation)
-
Image accessibility
-
Menu accessibility
-
Form accessibility
-
Table accessibility
-
An effective use of color
-
Anchor text
-
ARIA landmark roles
-
ARIA for web applications.
Additionally, the site also includes guides on:
-
How to test a website for accessibility in terms of the above features.
-
How to design an accessible website using the website builder and content management system WordPress.
-
Understanding the different disabilities or special circumstances that require special attention to website accessibility.
38. Accessibility in Library Publishing

The Lib Pub, a group blog focusing on library publishing, have created a resources archive for library publishers with special attention on matters relating to accessibility.
In the Accessibility category archives, you’ll find useful, actionable articles and blog posts on several relevant topics. These include:
-
Available options for improving the accessibility of old material (optimizing existing content online)
-
Libraries future in accessibility
-
Journal publishing online (with a focus on ensuring equal access without bias or discrimination against disadvantaged and disabled users)
-
A synopsis and exploration of web accessibility conferences and seminars.
Although a relatively small resource archive at present, the Accessibility in Library Publishing category is being added to by guest bloggers in the industry, who have a focus on accessibility issues. If you are part of the library faculty team at a university, school, a public library, or even own or manage an online resource library, the articles posted here will be of special importance in ensuring that your platform is fully accessible to all your users.
39. Twitter

Social media is one of the most accessible sources for information, so it’s only pertinent that thinkers in the accessibility field have turned to such platforms to spread awareness.
Twitter is a particularly popular social media platform that is used by millions of people worldwide. The tag #a11y is typically used in tweets regarding web accessibility issues, achievements, practices, and guidelines. Regardless of whether you have a Twitter account or not, you can easily search the platform for the latest updates on web accessibility by using the hashtag.
This is a particularly powerful means of staying up to date with accessibility issues and tips, as tweets are restricted to 140 characters (reportedly to be extended in the near future). Because of this, you’ll be able to receive important information in short, easy to read snippets that can be shared with colleagues. The format is also highly conducive to including users with disabilities.
40. Accessibility and Employment: What People with Disabilities Need to Know

Partnership on Employment and Accessible Technology (PEAT) have published a guide on Accessibility and Employment: What People with Disabilities Need to Know. This resource takes a look at the technologies available for people with disabilities to help make accessing and interacting with online resources easier. Although the main focus is on providing information for people with disabilities, the data presented here can also be highly beneficial for employers, educators, and website owners to know.
The first section you’re likely to read on the Accessibility and Employment site deals with the differences between accessible technology and assistive technology. This is an important yet often overlooked distinction.
Furthermore, the resource also provides a guide for users to find the accessibility and assistive technologies they require, with an eight-point exploration. This section also includes an option to become involved, with resources for becoming a website accessibility advocate—both as a person with disabilities and as an employer or educator.
Law
41. Americans with Disabilities Act (ADA)

We’ve mentioned the Americans with Disabilities Act (ADA) on a number of occasions, as this is the only federally recognized guideline of recommendations for ensuring accessibility. While ADA focuses primarily on physical locations, there have been efforts to properly translate the legislature for website application as well.
The ADA site includes a legal section, as it forms a part of the United States Department of Justice Civil Rights Division. In this section, persons with disabilities, as well as business owners, can access the full text of the ADA, including the Revised ADA Regulations Implementing Title II and Title III.
It is here that the federal approved laws and legislation on accessibility is explored. The essential premises of ADA is that it is illegal to discriminate against any member of the public who has a disability by implementing or allowing for the existence of accessibility barriers. ADA continues to define what is deemed such a barrier or discrimination, as well as suitable legal actions that can be taken against public facilities that fail to adhere to these restrictions.
Again, ADA is focused entirely on physical locations. Due to the executive order signed by Trump in January 2017, the Department of Justice’s plans on adopting the W3C WCAG as an extension of ADA to legally define the same rights and regulations online in 2018 has been halted.
42. Assistive Technology Act (ATA)

The Assistive Technology Act (ATA) of 1998 was passed by Congress to assist in the implementation of assistive technologies in places of education to promote accessibility for learners with disabilities.
The Act is often used in conjunction with ADA and WCAG in understanding the legal role of online resource providers in making accommodations for users with disabilities. Institutions of education are held responsible for providing assistive technologies (with the help of government grants) to learners who need them. Furthermore, ATA lays a foundation for the prohibition of using any coding or software that prevents assistive technologies from being used on websites, although this is not clearly defined and has become a focal point for many accessibility lawsuits.
43. Accessibility for Ontarians with Disabilities Act (AODA)

We’ve mentioned the Accessibility for Ontarians with Disabilities Act (AODA) several times in relation to other Ontario based legislature and resources. AODA is similar to ADA in that it is a legally recognized and enforced regulation of accessibility for public places, with the extension of it being inclusive of online resources. Although the AODA site is not run by government officials, it does publish regular updates on accessibility issues in Ontario.
On the site, you will be able to read up on:
-
The Accessibility for Ontarians with Disabilities Act (full text)
-
A guide to understanding the Act
-
Customer service guidelines
-
Regulations on integration of the requirements described in the Act
-
A guide on how to integrate accessibility methods in compliance with the Act
-
A site map of the AODA site, including access to an archive of relevant articles.
Furthermore, the site also includes a count-down timer to help website owners remain aware of how long they have until full compliance with AODA will be made a legal requirement. At present, it is expected that the province of Ontario will be fully accessible by 2024 at the latest.
Lawsuits, Complaints, and Settlements
44. The University of Minnesota

The University of Minnesota keeps a full record of Higher Education Accessibility Lawsuits, Complaints, and Settlements from across the US. This resource provides disabled users with information pertaining to former legal cases regarding accessibility, assisting them in determining whether or not their legal rights are being met. It also helps people with disabilities better understand what kind of compensation they may be eligible for should they be victims of discrimination in the form of accessibility barriers.
The record also helps US universities and colleges to better understand what actions and non-actions are problematic, helping them to avoid similar complaints and lawsuits. By keeping a comprehensive record of such cases, the University of Minnesota is not only helping to spread awareness of accessibility issues in the US, but also provide an accessible guideline on what could be considered the legal requirements. In this way, ADA and WCAG are suitably supplemented.
Training
45. EASI: Equal Access to Software and Information

In addition to the other training resources we’ve mentioned in other sections of our list, the EASI: Equal Access to Software and Information is a non-profit organization that adopts a “people not technology” policy. EASI provides training material for users with disabilities as well website owners and developers to improve their knowledge of accessibility issues.
The primary focus of EASI is to provide month-long courses on accessibility, which includes recognized certification upon completion. Course material includes accessibility issues, laws and legislature, commercial software accessibility, and adaptive or assistive technologies, among many others. Completing any five of the courses (held in partnership with the University of Southern Maine) will afford participants a Certificate in Accessible Information Technology.
In addition to these courses, EASI also hosts regular webinars throughout the month to cover the same topics as the courses. Although many of the webinars are free of charge, there are more in-depth webinars available that do require a sign-up fee. Unlike the courses, there is no certification upon completion.
Software Tools to Evaluate the Accessibility of Digital Resources
In addition to the evaluation tools and services mentioned in conjunction with resources listed in other categories, there are six that warrant their own attention on our list of accessibility resources.
46. WAVE: Web Accessibility Evaluator Tool and Toolbar

The Web Accessibility Evaluator Tool is an initiative by WebAIM to provide website owners with the ability to test their site’s accessibility for free. Additionally, users can similarly evaluate any website to determine its accessibility measures.
To make use of the tool, users enter a site’s URL and run a search (similar to using a search engine such as Google). WAVE then pulls up the page and summarized accessibility points and issues by placing icons over the relevant elements. These icons are explained in brief in a summary block on the left-hand toolbar, and include the following:
-
Errors (icon is a red block with a question mark)
-
Alerts (there are several variations on the icon, all of which are displayed in yellow)
-
Features (icon is green, typically with either a pair of quotation marks or a parcel tag icon included)
-
Structural Elements (displayed in blue)
-
HTML5 and ARIA Elements (icons are purple, typically with either a parcel tag icon included or the programming language—ARIA or HTML5—displayed)
-
Contrast Errors (these icons are black).
The summary block also includes panel options for Details, Documentation, and Outline.
In addition to the summary block, the left-hand toolbar also has an option for:
-
Details - users can opt to filter results according to WCAG 2.0 A, WCAG 2.0 AA, Section 508, or in full (full is selected by default)
-
Documentation - users are asked to either select “More Information” on a displayed icon or can opt to view the full icon index
-
Outline - users can see where H1, H2, H3, etc., structure is used.
In addition to the site version of WAVE, WebAIM has also provided a WAVE Google Chrome extension, which adds a toolbar version of WAVE to users’ browser for quick references. The toolbar—the second resource listed in this section—functions in the same way as the full site version. Instead of entering the website or web page URL, users enable the extension and can view the WAVE icons directly on the page.
47. Microsoft Accessibility Checker

Microsoft has included their own Accessibility Checker in all of the Microsoft Office 365 application tools, including Word, Excel, PowerPoint, and Outlook (2016 version and forward).
The integrated tool helps you to uncover any accessibility issues that exist in your documents, spreadsheets, email, and presentations before you upload or send them. A report of potential accessibility issues is generated to help to discover where you may have accidentally created content that is inaccessible to users with disabilities. In addition, Accessibility Checker will also explain to you why the issue needs to be rectified, and gives you helpful directions on how to fix them.
For a full description of how to make use of Accessibility Checker and how to make sense of the inspection results, please take a look at the official Microsoft documentation provided in the following link.
48. Web Accessibility Evaluation Tools

The W3C Web Accessibility Initiative has also published their own set of Web Accessibility Evaluation Tools. This set of tools is comprised of online services as well as software programs that can be used to evaluate your website according to the WCAG.
There are dozens of tools available, including:
-
508 Checker
-
A11Y Compliance Platform
-
Accessibility Checklist
-
Accessibility Management Platform (AMP)
-
Contract Checker
-
HeadingsMap
-
Mobile Web Accessibility Checker
-
Sitemorse
-
TestPage
-
UCDmanager
-
WorldSpace Assure
-
And much more!
There’s also a handy left-hand toolbar with guidelines, filters, and licenses in case you’re overwhelmed by the sheer number of available tools.
49. Functional Accessibility Evaluator

The Open Accessibility Alliance and OpenAjax Accessibility Task Force have collaborated to develop a free to use evaluation tool similar to the WAVE tool we featured earlier in our list. Again, users are presented the option of entering a website URL to test. You can choose whether to make use of the HTML5 and ARIA Techniques ruleset or HTML4 Legacy Techniques.
Non-members can only generate a single page report using the tool, but have the option of signing up for a free user account. Membership affords users the ability to evaluate multiple pages using web crawling techniques, generate a summary report that includes identification of problematic design features, and an archive of their own generated reports.
The Functional Accessibility Evaluator can be accessed by following this link.
Additionally, as the final resource for this section, users can also elect to install the AInspector Sidebar for Firefox, the toolbar version of FAE. The sidebar works in exactly the same way as the site version of FAE. An important notice to be aware of is that the developers are no longer working on this resource, and as such the toolbar will be incompatible with Firefox updates after 14 November 2017.
Testing Resources and Tools
In addition to the full evaluation resources in the previous section, there are several other testing resources and tools to consider.
50. Deque’s aXe (The Accessibility Engine)

aXe is another free accessibility testing tool which is available as an open-source program (allowing you to customize the software if you so wish).
Developed by Deque, aXe can be downloaded as a Google Chrome or Firefox extension. Once the tool is enabled in your settings, you can run aXe on any website page you are currently viewing by right-clicking and selecting either “Inspect” or “Inspect Element”, which will open your browser’s developer tools. Simply select the aXe tab, which is named “aXe Accessibility Audit” or merely “Accessibility” in Firefox. An “Analyze” button will appear. Once you’ve clicked on it, a report will be generated.
You can read how to read the report on the aXe documentation page (link above), which also features a video guide for users with disabilities.
51. Penn State University “Testing for Accessibility”

In addition to a number of fantastic informational resources explored earlier in our list, Penn State University have also launched their own “Testing for Accessibility” guide.
This resource includes:
-
A synopsis of the testing protocol using their featured tools
-
How to streamline or filter the testing protocol
-
A detailed description and explanation of the accessibility reports
-
Screen reader testing
-
Disabling stylesheets
-
Keyboard navigation testing
-
Contrast and color testing.
Each section typically includes one or more featured accessibility testing tool that is best suited for the type of accessibility you want or need to test for. Where there are no tools featured, PSU has included links to resources with information on the relevant accessibility features discussed.
52. W3C Accessibility Testing Wiki

W3C has published their own Accessibility Testing Wiki resource that goes into great detail on the process, limitations, and applications of various accessibility tests and evaluation methods.
The sections included are:
-
A brief introduction
-
When should testing be done?
-
A detailed explanation on understanding the requirements that come to into play when performing and evaluating an accessibility test (this section has seven in-depth subcategories)
-
A look at who should be performing accessibility tests
-
A detailed analysis of expert testing (this section has four subcategories, the last of which also has four further subcategories to give due attention to every aspect of professional accessibility testing)
-
User testing (a guide on making use of a usability test to evaluate your site for accessibility, including four subcategories on the process, such as finding participants and analyzing your results properly)
-
Communicating your results.
There is also a summary section, followed by some exercise questions that can be used when performing user testing.
53. Knowability

Knowability, a non-profit organization with the goal of improving accessibility technology, offers a series of services that include:
-
Accessibility Testing and Technical Solutions
-
Accessibility Testing and Auditing
-
Document Accessibility
-
Training.
Each of these services provides specific functions in promoting a more accessible web for users with disabilities. For example:
-
Website design services and development to assist website owners with implementing accessibility in compliance with current accessibility standards;
-
Report documentation that includes a two-page analysis of how your website fairs against the WCAG 2.0 AA standards (pass or fail), and an Issues Summary section that identifies the implications of accessibility issues found on your site and how best to fix these barriers;
-
Validation letters are provided for websites that are fully compliant (re-testing is done after a fail, and the necessary guidelines have been provided). These letters have been used before in legal cases to prove that a company has taken measures to alleviate an issue or issues for which they have been brought to court; and
-
Full training on accessibility awareness, methods, and tools to assist businesses, website owners, and developers in ensuring that their site is fully accessible to users with disabilities.
54. Accessibility Checking Software

JimThatcher.com have also launched their own Accessibility Checking Software resource.
This site resource lists and explores six accessibility testing software programs, namely:
-
Bobby from Watchfire
-
InFocus from SSB Technologies
-
The LIFT Machine from UsableNet
-
Ramp Ascend from Deque
-
WebKing from Parasoft
-
WebXM from Watchfire.
All of these are premium accessibility testing software programs ranging in price from $299 to $1795.
JimThatcher.com provide a detailed analysis of each software to help users decide which program is best suited to their budget and requirements.
In total, the article covers the following topics:
-
A brief introduction to accessibility
-
What can be tested to determine a website’s accessibility
-
The six testing tools listed above
-
The JimThatcher.com testing suite.
55. Usability.gov

Usability.gov provide a great resource for usability testing and procedures. The site has sections exploring the “what and why of usability,” tutorial articles, and tools.
Right at the bottom of their site, in the footer section, they’ve also included a link directing users to a brief article specifically on accessibility. This page is hosted on the hss.gov website, which is focused on Health and Human Services.
Readers should bear in mind that Usability.gov is primarily a site geared toward general usability experience, or UX. However, many of the same principles apply to accessibility, and the usability tools provided on the site will also evaluate your website’s accessibility factors.
Usability.gov is a great online resource for learning the basics of UX, visual design, project management, and content strategies. All of the information provided is applicable from an accessibility point of view, even though it is not primarily concerned with this topic.
56. W3C Markup Validation Service

The W3C Markup Validation Service checks the markup validity of web documents, both for your own site or for any other URL you enter into the tool’s field.
This tool works primarily with HTML, SMIL, XHTML, and MathML. For RSS and Atom feeds, CSS stylesheets, finding broken links, and evaluating MobileOK content, the Markup Validation Service page recommends making use of other available W3C tools. Unfortunately, this means that performing a full accessibility test using the tool will be a lengthy, complicated process. However, if you want to get started on the basics it is a very powerful service. The other available W3 Developer Tools include:
-
Nu HTML Checker
-
Links Checker
-
RDF Validator
-
Web-Platform-Tests
-
Internationalization Checker
-
RSS feed Validator
-
CSS Validator
-
Unicorn (HTML, CSS, and Mobile validator)
Want to learn about more accessibility testing tools? Read the Top 25 Awesome Accessibility Testing Tools for Websites.
Accessible Web Design
57. Universal Design for Learning Guidelines Version 2.0

The National Center on Universal Design for Learning has published their Universal Design for Learning Guidelines to help learning centers develop and incorporate accessible web design for their online platforms and resources.
Their home page (link provided above) includes links to archive articles explaining what universal design entails, specifically for learning purposes, as well examples and further resources, and research evidence for each of the points listed in their guideline. They also provide a guide to the changes that have been made in developing version 2.0.
There are three primary principles focused on in the Universal Design for Learning Guideline, namely:
-
Providing multiple means of representation (language, perception, expressions, comprehension, and symbols)
-
Providing multiple means of engagement (sustaining effort and persistence, recruiting interest, and self-regulation).
-
Providing multiple means of action and expression (expression, physical action, and communication, and executive function)
58. User-Friendly Advice for Accessible Web Design

ProfHacker has published numerous reports and articles on accessibility in the digital environment. With a focus on WebAIM’s introduction to web accessibility, their post on User-Friendly Advice for Accessible Web Design covers the following elements of website design for accessibility:
-
The use of alternative text
-
Making images more accessible
-
Captions, transcripts, and audio descriptions for multimedia elements such as videos
-
Making tables more accessible
-
Creating website forms that are more accessible.
Each of these four points is explored individually without going into too much detail, making this resource a perfect quick how-to guide for accessible web design based on WebAIM’s own recommendations.
Because ProfHacker is primarily a blog, there is also a comments section where other readers have discussed the article’s content. If you have some time, it’s worth reading through these comments, as some of them will give you insight on the relationship between software (for example, issues arising from using Disqus on a WordPress site).
59. Keyboard Accessibility: Accesskey

WebAIM have published this fantastic resource focusing on Keyboard Accessibility in creating an accessible website design. The article provides a brief overview of the accesskey HTML tag and the role it plays in accessibility. Sections of the post are:
-
Keyboard shortcuts (an explanation of the general concept and their function)
-
The accesskey tag (this section expands on the overview provided, and includes an example of the HTML code required to ensure keyboard accessibility with an explanation of the code architecture)
-
A discussion on how the accesskey keyboard shortcut is poorly implemented and why.
The last section listed is by far the largest, and contains several subheadings to ensure that readers fully understand the different types of difficulty experienced with implementing (or attempting to implement) keyboard accessibility. These include:
-
Keystroke combinations
-
Duplicate accesskey attributes (for example, “1” often cannot be used as a keyboard shortcut for multiple functions, as some browsers will ignore one application while others cycle through the available options successively)
-
Implementing screen readers in conjunction with keyboard shortcuts
-
Most importantly, the article also tackles the question of how website owners can make users aware of the available keyboard shortcuts. There are several different options explored in this subsection, each with their own advantages and disadvantages.
60. How to Create Accessible Digital Documents

ProfHacker provides yet another valuable resource with their tutorial post on How to Create Accessible Digital Documents. The post briefly explores the various types of digital documents and how to ensure that they are fully accessible. Links are provided in each bullet point on the page to in-depth posts on the relevant topics. The full list of digital documents covered by this post are:
-
Microsoft Word
-
OpenOffice.org documents
-
PDF documents
-
PowerPoint presentation files
-
Briefly mentioned (not explored in this post, although links are provided) are tips on how to create accessible digital documents using Dreamweaver, FrontPage, and Expression Web.
Again, it’s worth mentioning that the comment section has a lot of actionable insights. Readers have explored topics such as the hidden difficulties of scanned documents not being recognized as text by assistive technologies.
61. Adobe’s Guidelines for Using Their Software Applications to Create Accessible Resources

Adobe is a leader in creating software applications. To help promote web accessibility, Adobe has published a resource page with Accessibility by Product guidelines for using their software to create accessible content.
The software applications listed are:
-
Adobe Acrobat DC
-
Adobe Captivate (a 2017 release)
-
Adobe ColdFusion 11
-
Adobe Connect 9
-
Adobe Creative Cloud
-
Adobe Dreamweaver CC (also featured in the ProfHacker post listed as a resource above)
-
Adobe eLearning Suite
-
Adobe Fireworks CS6
-
Adobe Flash Player
-
Adobe Animate CC
-
Adobe Flex SDK
-
Adobe FrameMaker
-
Adobe Illustrator CC
-
Adobe InDesign
-
Adobe LiveCycle Enterprise Suite 4
-
Adobe Photoshop CC
-
Adobe Presenter 11.1
-
Adobe Acrobat Reader DC
-
Adobe RoboHelp
-
Adobe Technical Communication Suite 4.
Adobe has also included a full accessibility blog on their website, with a section on compliance and resources.
62. Schema.org

Schema.org is a much-beloved resource for code structures that are used by website developers and designers, SEO experts, and usability evaluators. The platform was developed as a collaboration between Microsoft, Google, Yandex, and Yahoo as an open community base to provide users with the tools needed to improve SEO and usability (among other website functions).
As we’ve discussed already in this resources article, accessibility is (from a technical point of view at least) an extension or facet of usability or UX. Many of the same functions are used. This makes sense because accessibility is essentially concerned with the user experience of site users with disabilities.
In the same way, SEO is affected by UX and accessibility, which is why some SEO tools and codes provided on schema.org are also suitable for developing a more inclusive website design.
For this reason, many of the options for accessibility are adaptations of existing SEO and/or UX software and code.
There are thousands of available software programs and code architecture structures hosted on schema.org, so it would be best to make use of the search function when looking for those that deal primarily with accessibility. Although many of the tools featured are universally applicable, running an accessibility filter through the search function will help you zero in on the most relevant options.
63. Hosting Facts: How to Make Websites User-Friendly and Accessible for Everybody

Hosting Facts is a website primarily concerned with web hosting solutions. Although not a web hosting service provider themselves, Hosting Facts helps site owners find the best solutions based on a wide range of criteria.
One of the newer criteria used to educate Hosting Facts readers is the topic of accessibility. The site has therefore published a tutorial on How to Make Websites User Friendly and Accessible for Everybody.
The post starts off with a brief analysis of the background to website accessibility before dividing into four major sections:
-
Web Accessibility Laws
-
Guides on Website Accessibility Compliance
-
The eponymous “how to” section on making your website more accessible;
-
Accessibility Testing for Mobile and Desktop.
This post is well-written and well-presented, and is a top recommendation for all of our readers wanting to find actionable resources for understanding and implementing web accessibility functions.
Video Captioning
This section of our list is dedicated to those resources that focus primarily on video captioning, a topic that has been touched upon in several of the other resources already listed. For readers who deal primarily with video content, this is an especially important category of accessibility resources.
64. Captions, Transcripts, and Audio Descriptions

The ProfHacker post User-Friendly Advice for Accessible Web Design listed in the previous section of our accessibility resources list included a section that was directly influenced (and named after) WebAIM’s video accessibility article on User-Friendly Advice for Accessible Web Design.
This original article goes into much greater detail on these three functions of promoting accessibility for video content. Each section provides an in-depth look at the use of these methods, including best practice tips, examples, and a bonus resource link to related articles that expand on a particular topic encompassed by each function.
Because WebAIM is a forefront organization concerned with website accessibility practices, all of their resources are highly recommended. They do tend to be slightly technical at times, so reading the alternative resources (such as the ProfHacker post we mentioned earlier) can be a great introduction before diving into the full exploration of important accessibility issues and implementations, such as this one.
65. Add Your Own Subtitles and Closed Captions

YouTube is undoubtedly a leading site hosting video content. Recognizing accessibility issues, the company actively encourages its users to upload videos that include subtitles and captions. An example of this is their knowledge base article on how to Add Your Own Subtitles and Closed Captions.
There is a five-step guide on how to do exactly that, preceded by a link to their article on how to edit or remove any existing captions. The fifth step prompts readers to select a method for adding or editing either subtitles or closed captions. YouTube lists four such methods, namely:
-
Creating subtitles or closed captions directly in your YouTube Video Manager
-
Uploading a subtitle or closed captions file
-
Transcribing and auto-syncing audio from the video with YouTube’s provided tool (you can only add subtitles in the original language, so this won’t be applicable if you need to translate any dialogue)
-
Making use of the automatic captioning feature in YouTube Video Manager.
Each of these four methods has their own drop-down section on the original post so that users can opt to only view details on the method they wish to use. These details also include further links to more in-depth versions, as well as an information block with suggested keyboard shortcuts to use when working with any of the methods.
66. Amara.org

If you host video content on your website that is not unique (for example, if you’ve embedded a video with permission from another site), you can make use of Amara.org to crowdsource video captions to include.
There are several options available, namely:
-
Create Free Subtitles (you’ll have to create the captions personally using the Amara Editor software);
-
Amara Enterprise Platform (a host of solutions for streamlining the subtitle creation and implementation process); and
-
Amara On Demand - Professional Subtitles for Localization and Accessibility (this is the option you would select if you need to outsource your caption creation. Amara has over 2,500 professional linguists dedicated to creating subtitles for your videos on demand).
67. Web Accessibility Toolkit - Captioning Resources

The National Association of the Deaf (NAD) has two captioning resource pages available to help website owners create subtitles and captions for their video content.
Furthermore, there are also links available on their Web Accessibility Toolkit page to additional captioning resources, including:
-
Sample accessibility policies (ROAM, the Oregon State University Policy on Information Technology Accessibility, Penn State University’s policy, and others).
-
Resources for creating video content that is accessible to users who are either deaf or otherwise hearing impaired.
It would be highly beneficial for our readers to go through the NAD resources page as a supplementary guide in conjunction with our own list of 78 Accessibility Resource. There are others, such as Captain Colorado’s closed captioning services, which we were unable to fit into our own list.
Generating Transcriptions
This section caters for readers who have audio content on their website. Some sites (including the online study program Coursera.com) also include transcripts in addition to subtitles and captioning for their recorded lectures, so this section can also be considered an extension of the previous.
Transcripts are an important feature of accessibility, as audio files are not naturally accessible to users who are deaf or otherwise hearing impaired and cannot have subtitles included (because these files are not visual).
The first resource listed here, however, caters to a need to transcribe handwritten documents as well.
68. Collaborative Google Documents

Google launched their Collaborative Google Documents (or Google Docs) some time ago, which allows users to easily share textual content and upload images to be edited online by other users.
This is especially important for users who have a tendency to write textual content by hand, or who need to incorporate content that was originally handwritten for other reasons.
Google Docs allows such users to quickly and efficiently transcribe the text directly online and immediately share it with editors or other members of the team who will upload the content as relevant. Additionally, scanning handwritten documents and uploading them as full-page images in Google Docs also allows users to share the text in its original form with another person whom they have hired to transcribe the content.
We mentioned in conjunction with another resource featured on our list that simply scanning documents (handwritten or otherwise) and uploading the file does not work, as screen readers treat such documents as images rather than text. This means that the visually impaired will not be able to interact with the content.
Using Google Docs to quickly transcribe your own handwritten resources online, or to share scanned copies with someone who will transcribe them for you is a time efficient means of ensuring accessibility.
69. Collaborative Transcription Tools

Google Docs isn’t only limited to Word processors of course; you can also share spreadsheets. Accessibility.arl.org have been kind enough to provide us with an example that includes no less than 44 additional transcription tools, including links. You can access the collaborative spreadsheet here.
Some of the transcription tools listed are (links included):
-
TextLab, developed and hosted by Hofstra University
-
The National Archives Transcription Pilot Project (requires registration)
-
Scripto (launched and provided by the Center for History and New Media at George Mason University, currently also hosted in several forms—including as a WordPress plugin —on github.com)
-
From The Page (developed by Brumfield Labs).
The collaborative spreadsheet is periodically expanded on by contributors around the world, so the list is ever-expanding. We’ve listed the five that we like the best and have found to provide the best results, but it’s certainly worth taking a look at the other 39 currently included. However, do be aware of the fact that some, such as Alto Editor, are effectively obsolete. Others, including Crowd-Ed, are not primarily designed as transcription services.
Accessible Digital Repositories
To end our list of accessibility resources, we have one final offer for you: the digital repository.
70. Accessible Content E-Portal (ACE)

The Ontario Council of University Libraries has featured several times already in this resources list, and it seems fitting to close with one last resource made available by OCUL: the Accessible Content E-Portal (ACE) repository.
OCUL and the University of Toronto collaborating in developing ACE, which was initially a pilot project in 2012. They also received support from the Government of Ontario thanks to the EnAbling Change Program. In 2014, ACE became an ongoing Scholars Portal service.
ACE is a continuously growing repository of nearly 7,000 texts aimed at improving the accessibility of Ontario’s university libraries. The texts are available in five formats, namely two types of PDF, Text, ePub, and DAISY. Learners and researchers with verified print disabilities are able to use ACE to access the repository from their own homes, to search, browse, and download texts as they need.
OCUL and its affiliates in the program also allow for ACE users to request texts that they want or need to be included in the repository.
Final Words
The importance of equal-access has never been better publicized that it currently is. Unfortunately, the vast majority of websites continue to be mildly aggressively inaccessible to users with disabilities because of a lack of awareness.
Our goal in creating this list of accessibility resources is to help our readers become more aware of accessibility issues, and to empower you to make the necessary changes.
Related Articles
- The Honest Truth About Accessibility Overlays
- EU Accessibility Act 2025
- How to Develop Organizational Policies on Web Accessibility
- How to Involve Users in Web Accessibility Testing
- United States Web Accessibility Laws
- Where To Learn Web Accessibility (A11Y)
- Web Accessibility Certifications for A11Y Practitioners
- What is Web Accessibility?
- What Is Section 508 And Who Needs to Be Compliant?
- Web Accessibility and Search Engine Optimization (SEO)
- Accessibility Testing Best Practices to Follow
- International Web Accessibility Laws and Policies
- Assistive Devices for Impairments in Hearing, Voice, Speech, and Language
- Web Accessibility Checklist
- Web Accessibility Compliance for Inclusivity
- The Rehabilitation Act of 1973 (Rehab Act)
- Testing Accessibility Without an Accessibility Testing Tool
- The Twenty-First Century Communications and Video Accessibility Act (CVAA)
- Monitor Your Website Health with DYNO Analytics ™
- What is the Americans with Disabilities Act (ADA)?
- Website Accessibility Best Practices and Standards
- How Website Accessibility Affect Persons with Disabilities
- Web Accessibility Lawsuits Set to Increase Under Trump
- Web Accessibility Compliance and Your Organization
- Building a POUR Website: the 4 Principles of Accessibility
- Accessibility Testing: Considering the User’s Perspective of Accessibility
- WCAG: Web Content Accessibility Guidelines Explained
- How to Write for Web Accessibility
- How to Develop for Web Accessibility
- How to Design for Web Accessibility
- Top 25 Awesome Accessibility Testing Tools for Websites
- Higher Educational Institutions Face Liability for Inaccessible Web Content and Technologies
- How Accessibility Can Benefit Your Website
Create Visual Sitemaps
Create, edit, customize, and share visual sitemaps integrated with Google Analytics for easy discovery, planning, and collaboration.




